Что такое MVC
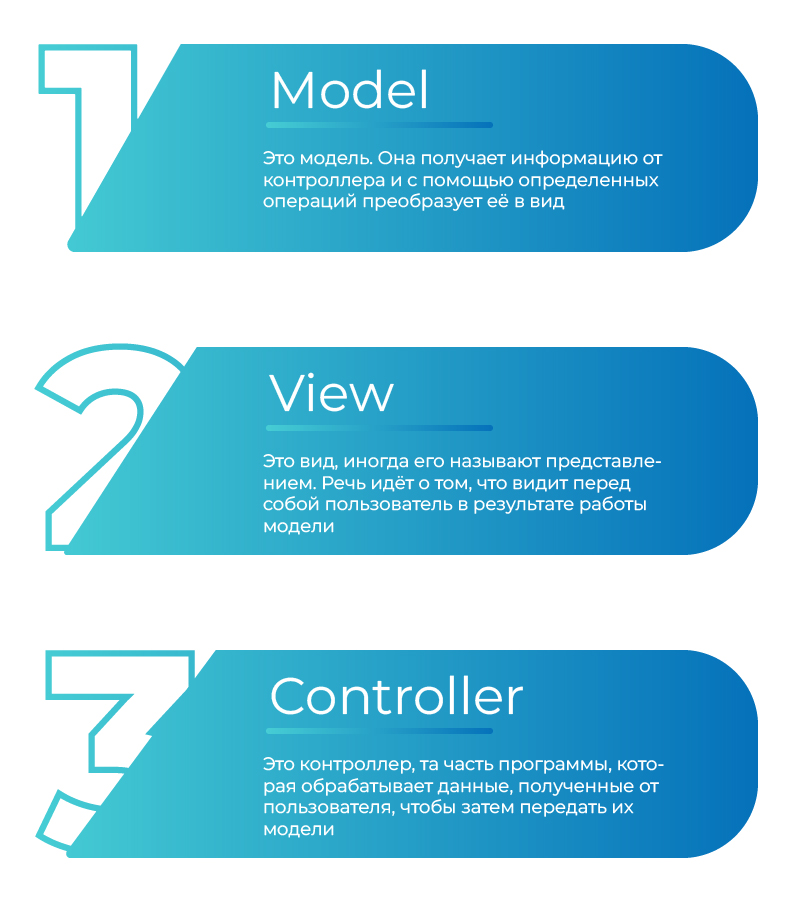
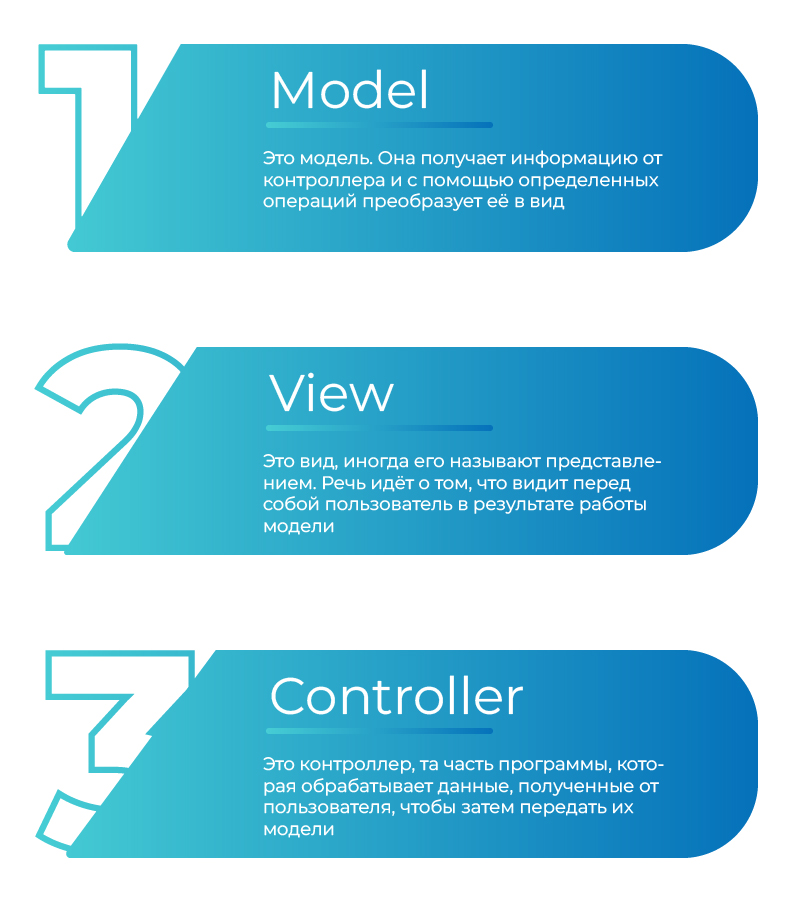
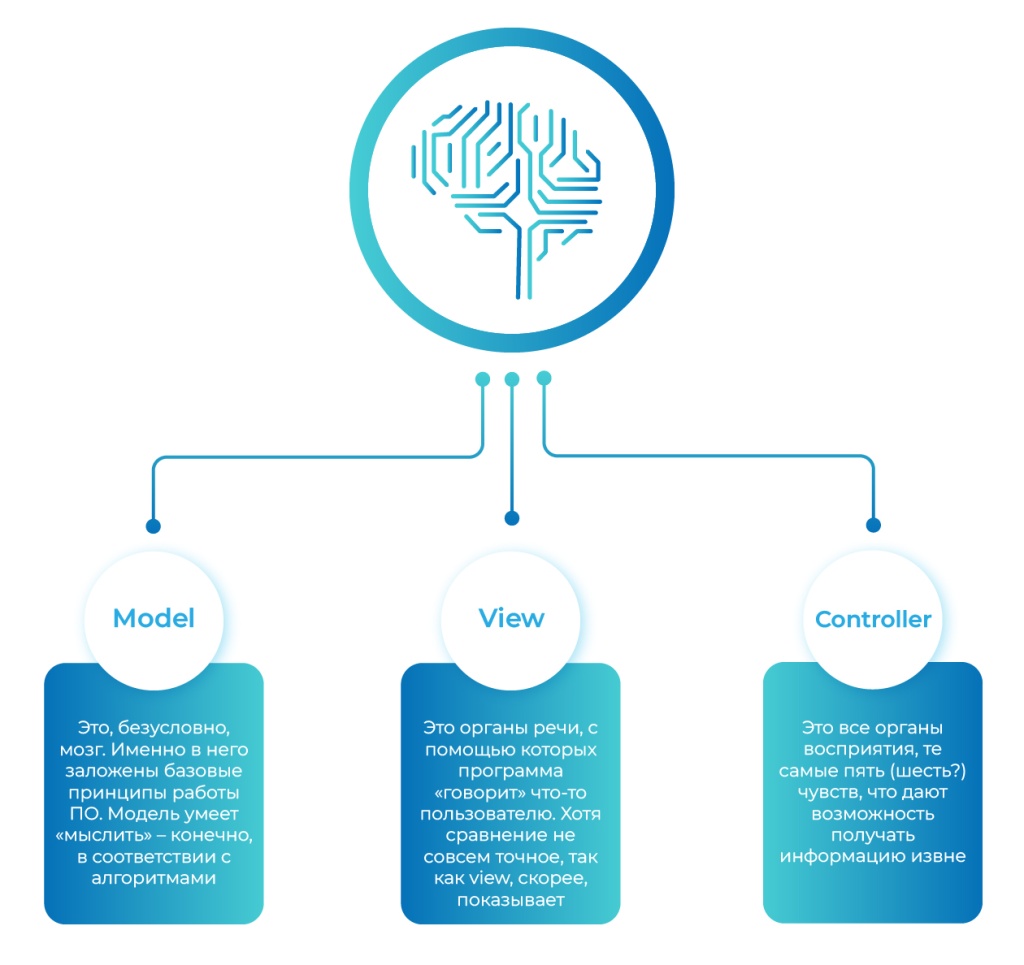
MVC – это простой и универсальный шаблон программирования. При его использовании код делят на три части:

Как можно видеть, эти три части взаимодействуют, но лишь по определённой схеме, являясь при этом полностью независимыми друг от друга. Как если бы это были трое коллег, которые общаются строго по делу, а вечером идут каждый в свой бар.
Как это реализовано
На практическом уровне принцип MVC ещё более очевиден. Пользователь заходит на сайт или в приложение и производит действия (нажимает на кнопки, ссылки, на смартфоне иногда выполняет особые движения пальцами). Программа на это реагирует.
Интересно, что в приложении модель даже более самостоятельна, чем на сайте. Она может и без каких-либо действий пользователя отображать что-либо с помощью вида. С точки зрения пользователя это может быть более интересным (так как сюрприз). Но такие импровизации приложения способны и всерьёз раздражать (особенно если смартфон берёт в руки интроверт).
Поэтому приходится выдерживать определённую грань между динамикой и предсказуемостью. Регулярные сюрпризы, помимо всего прочего, приедаются.
Оно живое
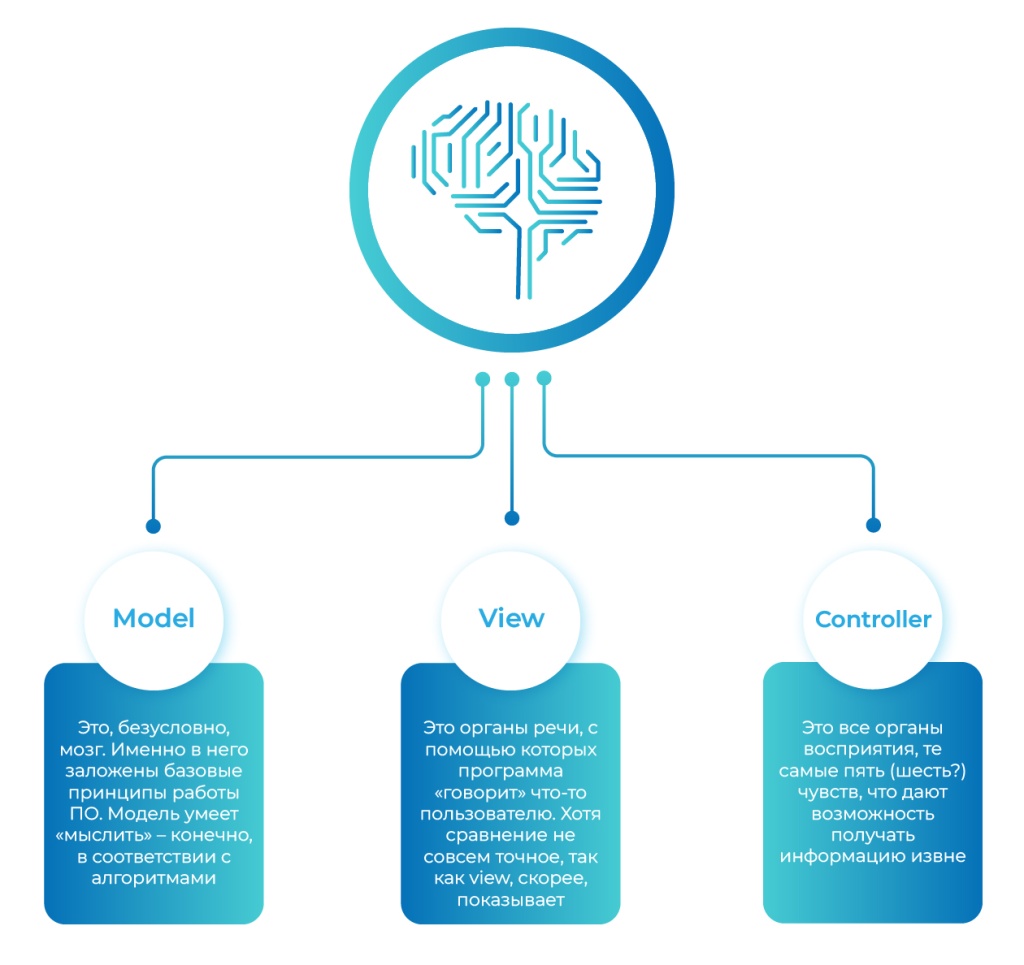
В целом, MVC имитирует живой организм, способный думать и общаться. С этой точки зрения части процесса это органы тела

Как видите, каждая часть соотносится с органом отвечающим за определённые функции
Как работает MVC
В итоге мы получаем способ задать такую модель, которая нам удобна, чтобы затем пользователи увидели нужную информацию, а также могли на нее реагировать. Как это работает? Модель ничего не «знает» ни о контроллере, ни о виде, но умеет с ними «общаться».
Причем важно: так как это действительно независимые части кода, серьезно упрощается синхронизация.
Все пользователи могут видеть одно и то же, а также вовремя получать сведения о действиях друг друга (представьте многопользовательскую онлайн-игру).
Наблюдатель и Фасад
Как же модели удается взаимодействовать с другими частями ПО? Для этого применяют шаблоны, которые называются Наблюдатель и Фасад. Уже по названию понятно, какой из них отвечает за получение, а какой – за передачу данных.
Если вернуться к нашей аналогии о троих коллегах, то работают они, судя по всему, удаленно и даже не знают друг друга в лицо. Но они ведут переписку, так что давайте представим, что Наблюдатель и Фасад – это такие мессенджеры.
Искренне надеемся, что ваше общение с коллегами гораздо более живое и интересное. Но вернёмся к сути разговора.
Двуликий интерфейс
Обратите внимание, что интерфейс играет двойственную роль. С одной стороны, отчасти он и есть вид (то, что видит пользователь), а отчасти он содержит кнопки и ссылки, то есть получает информацию о действиях пользователя. И наглядно видно, таким образом, почему непродуктивно делить код на две части: модель предметной части и интерфейс.
Тем самым мы упустили бы из вида, что речь на самом деле о независимых друг от друга составляющих интерфейса. Это было бы неудобно, в частности, с точки зрения внесения правок в код: удобнее править визуальную составляющую отдельно, так как её, вероятно, придется обновлять довольно часто.
Зачем программистам нужен MVC
Развернем мысль об удобстве MVC более подробно. Жизнь общества опирается на бизнес. А в бизнесе заказчик – главное лицо. Его желания постоянно меняются.
Допустим, ещё вчера сайт и приложение соответствовали ожиданиям, а сегодня нужно вносить изменения. Требуется другой дизайн, а может, пользователям стало скучно играть в онлайн-игру по одним и тем же правилам. Нужны регулярные правки.
Чтобы не исправлять каждый раз весь код и не подвергать опасности всю предыдущую работу, более логично редактировать именно ту часть, которая перестала устраивать заказчика или пользователей.
И ваш труд в целом при этом не пострадает. Но есть и ещё несколько преимуществ у шаблона MVC.
Наглядность данных
Люди воспринимают информацию по-разному. Кому-то удобнее график, кому-то – тот или иной вид диаграммы, блок-схема и т.д. При этом данные – одни и те же. Если предоставить пользователю возможность выбирать, то он может увидеть данные в таком формате, который ему привычен. Информация будет для него удобной и понятной, и он останется на сайте (в приложении).
Более того, кто-то пожелает посмотреть на разные отображения одних и тех же данных, чтобы увидеть информацию с различных точек зрения, это бывает полезно. Таким образом, если у вас образовательный портал или проект, связанный с финансами, разнообразие подачи может повысить лояльность пользователей.
Многоразовость
Пока что речь шла о правках в рамках одного проекта. Но есть и более интересные ситуации: вы можете использовать одну и ту же модель для разных проектов, добавив к ней другой вид и контроллер. Особенно это интересно с точки зрения брендинга.
Известный приём – у одного владельца несколько проектов в параллель, которые выглядят так, словно принадлежат разным людям и даже конкурируют между собой. Это удачный маркетинговый эксперимент.
В случае виртуальных проектов можно просто заменить отдельные модули, сохранив смысловую начинку. Можно сделать и наоборот: купив готовый проект, сохранить привлекательный дизайн, но поменять содержимое.
Такие ходы позволяют заказчику сэкономить деньги, а разработчику – время. Это выгодно, и в частности – если хозяин бизнеса и разработчик – один и тот же человек, что давно перестало быть редкостью.
Пример
Обычно при разборе MVC все как по команде начинают рассказывать о поварах и сэндвичах. Попробуем внести разнообразие.
Представьте маркетплейс – платформу, где люди заказывают товары.
Модель – это продавцы, которые там представлены.
Контроллер – это корзина, через которую вы заказываете.
Вид – это служба доставки и постамат, в котором вы забираете купленный товар.
Продавцы ничего не знают о том, как покупку доставят в постамат. И они не видят содержимого вашей корзины, где вы долго и вдумчиво выбираете, что купить.
Продавцы только получают заказ и передают товар в службу доставки. А служба доставки даже не подозревает, что есть в наличии у продавца или как выглядит предмет внутри упаковки. Этот сервис должен только положить упаковку в постамат.
Пасхалка “Под Новый год”
А помните, мы говорили, что в случае приложений модель более самостоятельна и способна сама (без инициативы пользователя) передавать команды виду?
Теперь представьте, что без какого-либо заказа с вашей стороны на смартфон приходит уведомление: «В постамате №1 вас ожидает подарок от меня, ваш Дедушка Мороз». И тут хочется добавить, что хотя сайт и более статичен в этом смысле, но на нём тоже возможны обновления (для которых, правда, придётся менять код вручную).
Всё-таки иногда пасхалки приятны, и поэтому MVC, помимо всего прочего, поможет вам радовать пользователей, а значит – сохранять их интерес к вашему проекту.