Проекты на JavaScript
Задача любого кейса — показать потенциальному заказчику или работодателю способности и навыки разработчика. В числе наиболее показательных:
-
Интерактивные карточные игры и головоломки как пример сложных логических задач: «Солитер», «Пасьянс», «Покер», «Шашки»
-
Приложения для управления задачами. Они показывают навыки работы с базами данных и взаимодействия с пользователем. Как пример: ToDo, «Блокнот», «Заметки», «Календарь»
-
Интерактивные карты с возможностью выбора локации и проставления меток. Проект демонстрирует навыки работы с API и вычислительными устройствами для сбора данных
-
Формы для обмена сообщениями (форумы, сайты с возможностью обратной связи, чаты) — хороший пример умения работать с базами данных и настройкой безопасности
-
Приложения для заказа товаров или услуг с использованием платежной системы. Такой сервис — «срез» профессиональных качеств программиста, где для создания полноценной торговой платформы нужно владеть всеми инструментами
Подобные приложения — каркас портфолио разработчика JS, который в полной мере продемонстрирует его способности и умение работать с задачами разной степени сложности.
Примеры проектов для новичков
Цель — отработка «мышечной памяти» начинающего программиста. Чем больше проектов будет сделано, тем глубже станет понимание самого языка и сопутствующих инструментов: HTML, CSS, фреймворков, библиотек.
Виртуальная клавиатура

Клавиатура на сайте может служить для ввода текста, навигации по странице, активации функций и взаимодействия с отдельными элементами.
Используемые инструменты: HTML, CSS, JS.
С помощью HTML-разметки обрабатывается введенный текст и отправляется на сервер. CSS применяют для элементов клавиатуры, а JavaScript нужен для управления взаимодействием с клавиатурой.
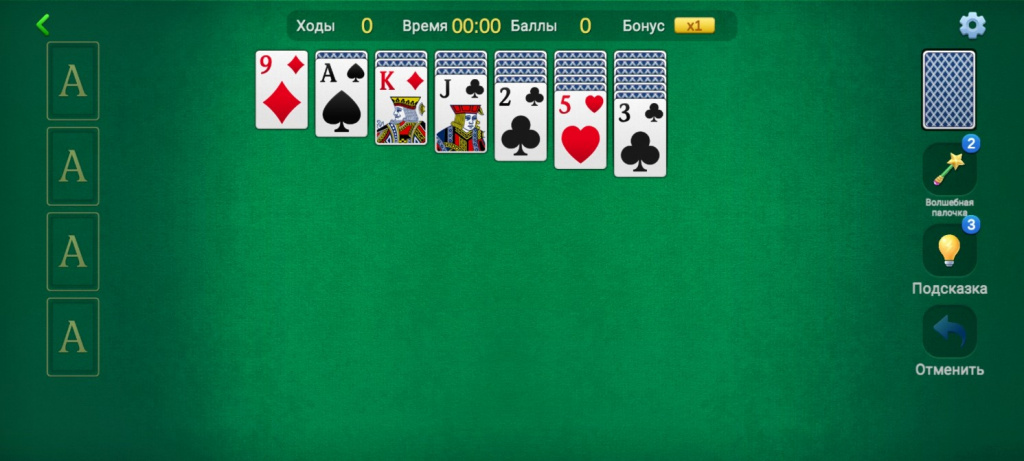
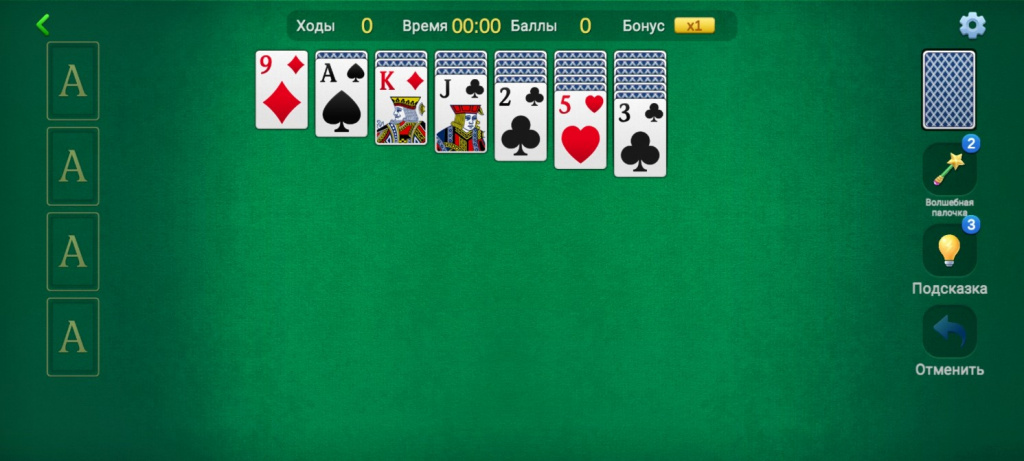
Карточный пасьянс

Цель игры — собрать одинаковые карточки. Проект реализуется в три этапа:
Используемые инструменты: HTML, CSS, JScript, jQuery.
HTML-файл нужен для управления карточками. Их создают в скрипте. Нормализатор CSS адаптирует страницу под разные браузеры. Библиотека открывает доступ ко всем элементам на странице.
Слайдер изображений

Пример простого приложения, где поочередно открываются фото и медиа-файлы, меняются кнопками «Вперед» и «Назад» либо через заданное время.
Используемые инструменты: HTML, CSS, JS, jQuery.
Проект дает понимание работы DOM-элементов для правильного отображения, внесения изменений и обработчиков событий.
Примеры проектов JavaScript повышенной сложности
Потенциал таких задач гораздо шире за счет большего количества используемых инструментов.
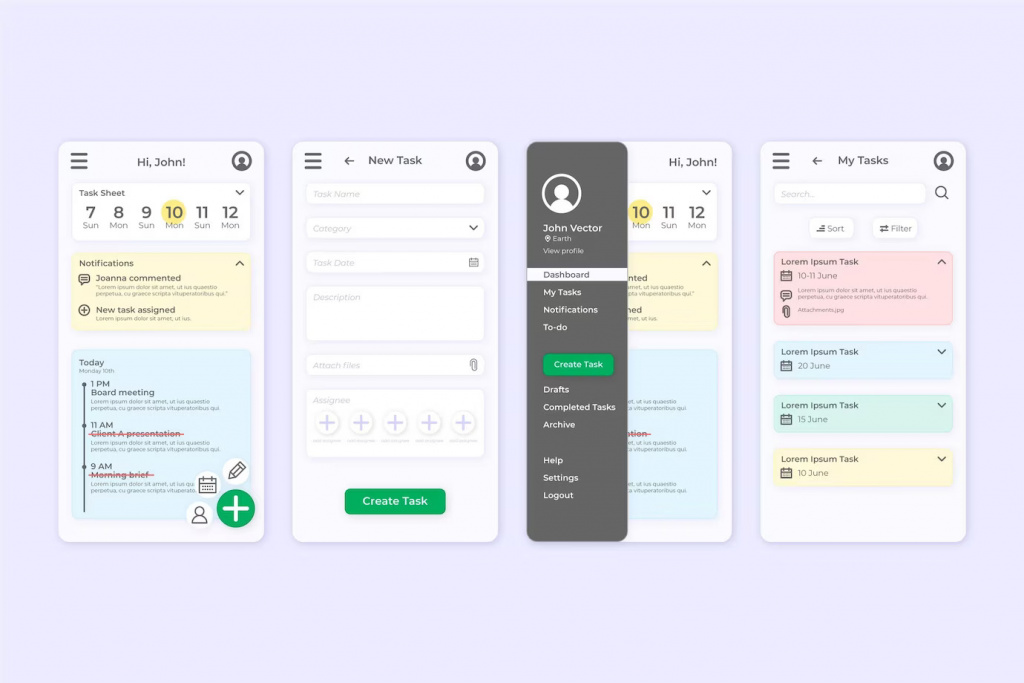
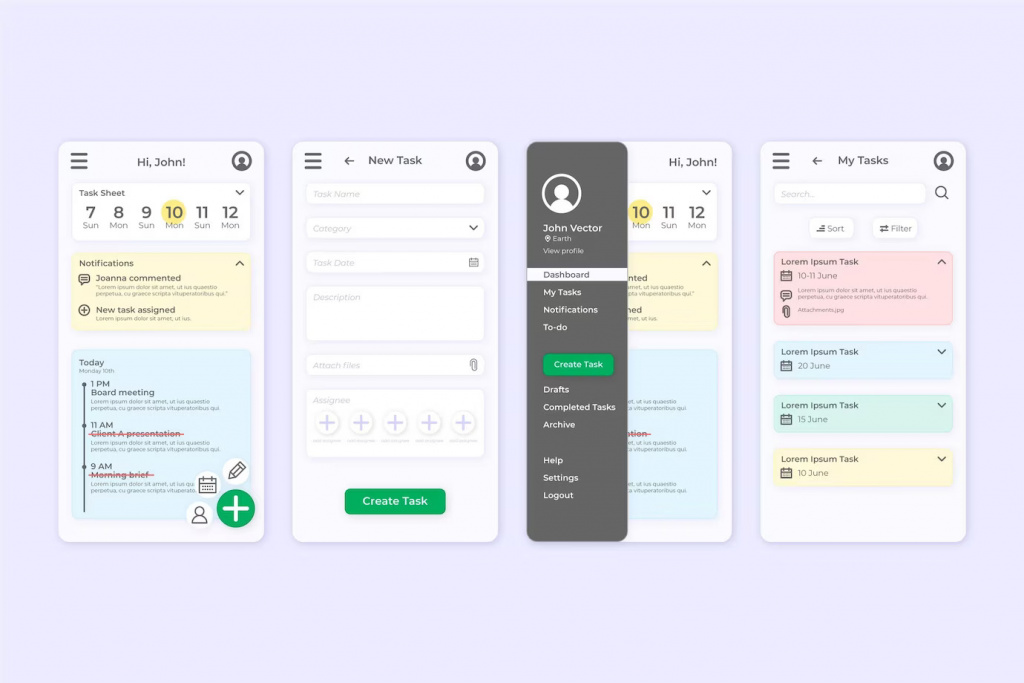
Приложение со списком дел

Пример ToDo-приложения, разработанного с помощью React Hooks.
Функционал:
Наряду с основными инструментами нужно использовать фреймворк React для разработки статических или динамических компонентов, создания функций путем вызова методов захвата из компонента. Для сохранения данных на стороне клиента используется IndexedDB.
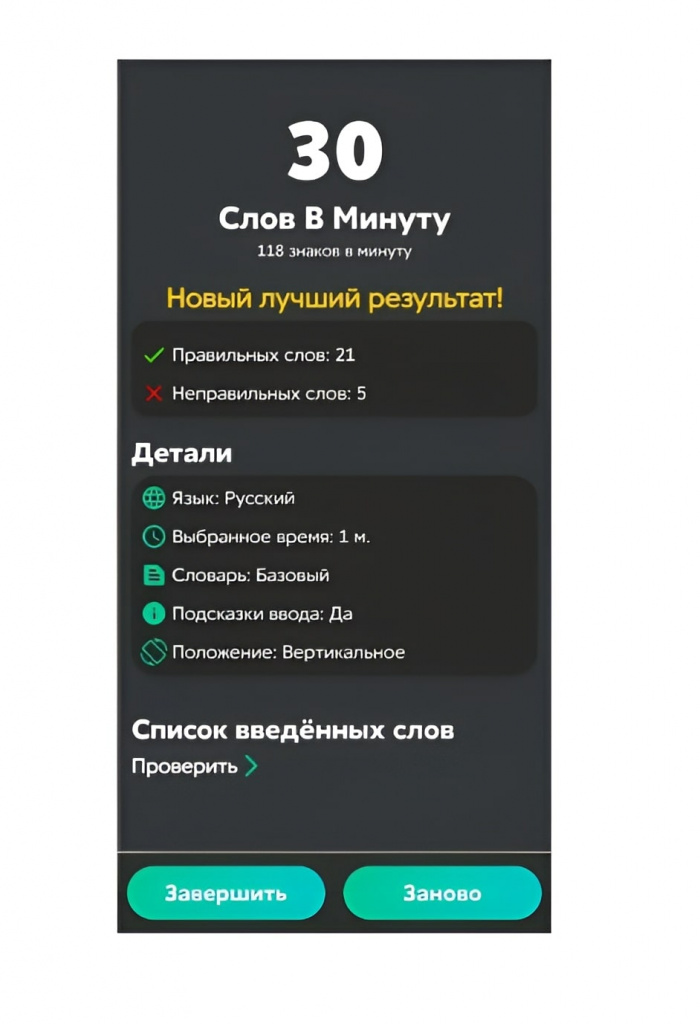
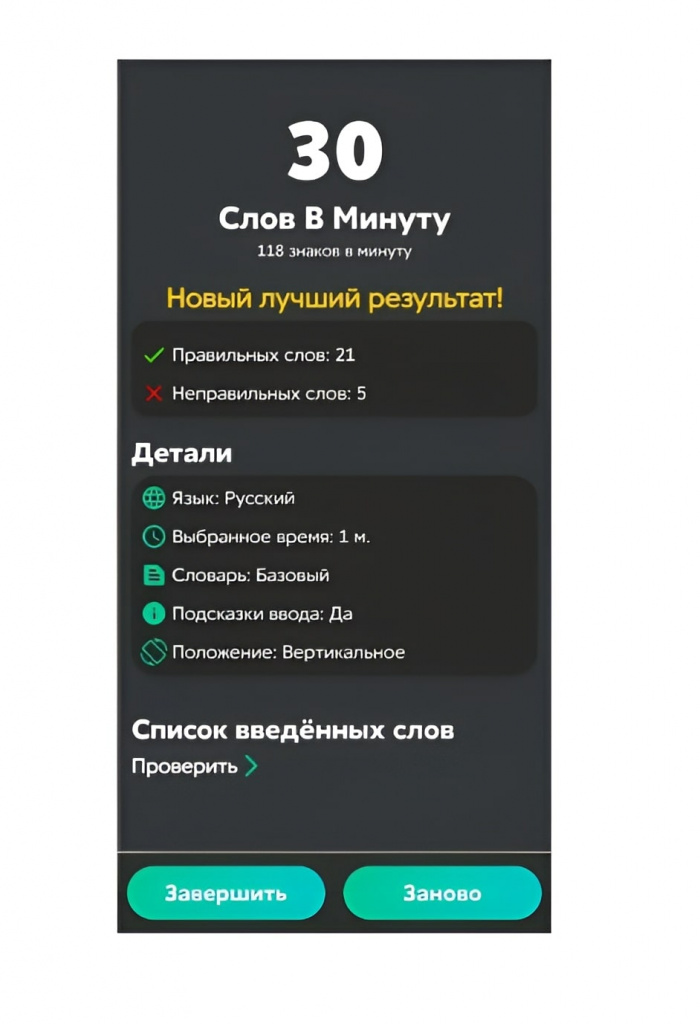
Игра для проверки скорости набора текста

Кроме проверки скорости эта игра используется для проверки точности печати. В качестве фреймворка для верстки используют Bulma.
При создании можно задействовать таймер ввода, подсветку ошибок и опечаток.
Используемые инструменты: HTML, CSS, JS, фреймворк Bulma.css, Typer.js.
Эффект ввода полностью настраивается в HTML. Typer.js добавляет новые свойства шрифта в CSS, предоставляя контроль над скоростью печати.
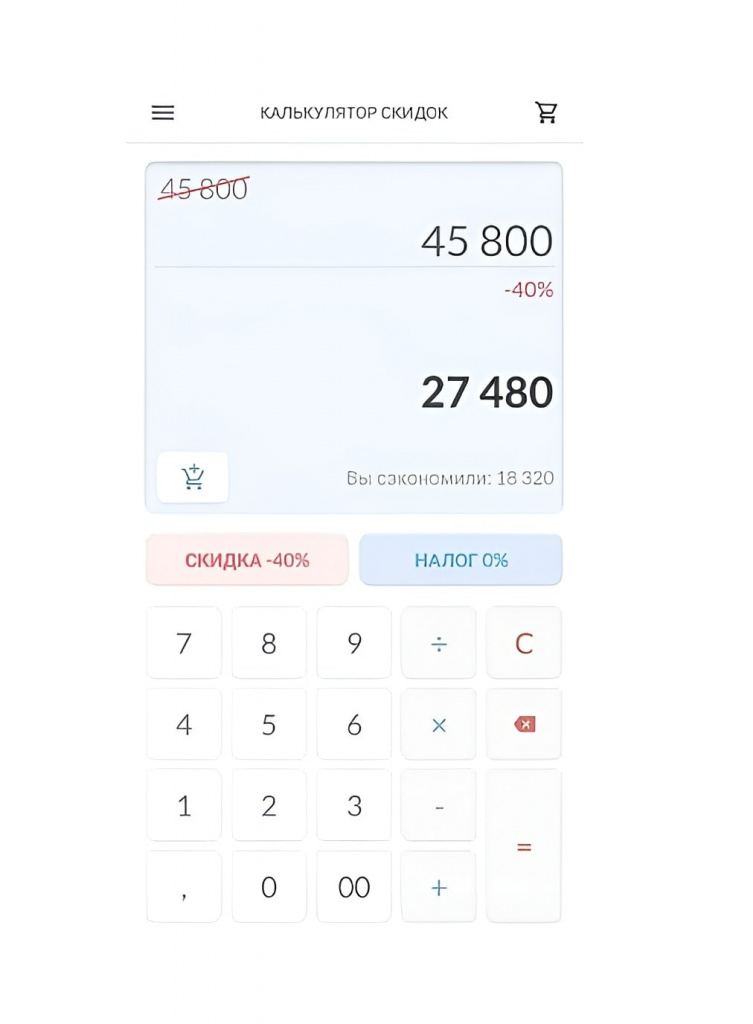
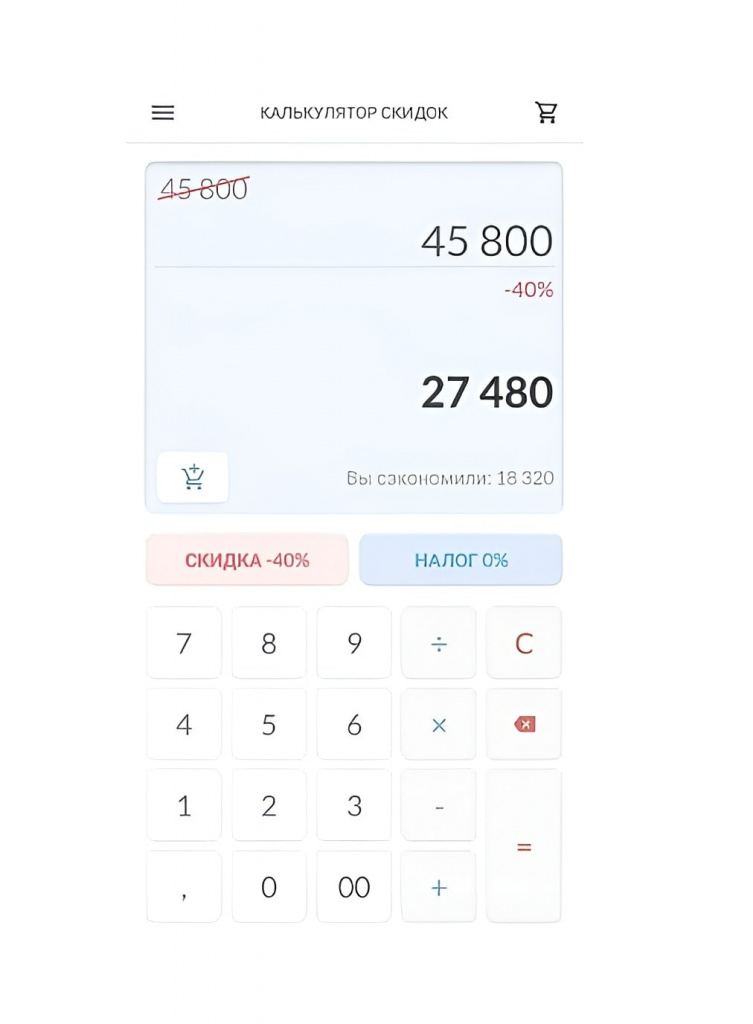
Программа для расчета скидок

Удобный инструмент для определения окончательной стоимости товара. Может работать как на стороне покупателя, так и продавца.
Функционал вычисляет и возвращает стоимость корзины товаров после применения скидок. В качестве аргументов функция принимает три параметра:
Используемые инструменты: HTML, CSS, JS.
Для работы с товарами используют фреймворк function /js. С его помощью в контейнерах устанавливают значение полей общей стоимости, скидки и стоимости со скидкой.
Пример создания простейшего приложения в IDE WebStorm
На этом примере можно освоить правила создания программного каркаса, изучить синтаксис и ключевые возможности JS+HTML+CSS.
1. Условие
Настройка окна приветствия «Hello,world!» путем вывода текстового сообщения на экран монитора в документе браузера или в отдельном окне.
Программный код может быть реализован в документ HTML.
2. Выполнение
Для работы используют платформу WebStorm, разработанную на основе IntelliJ IDEA.
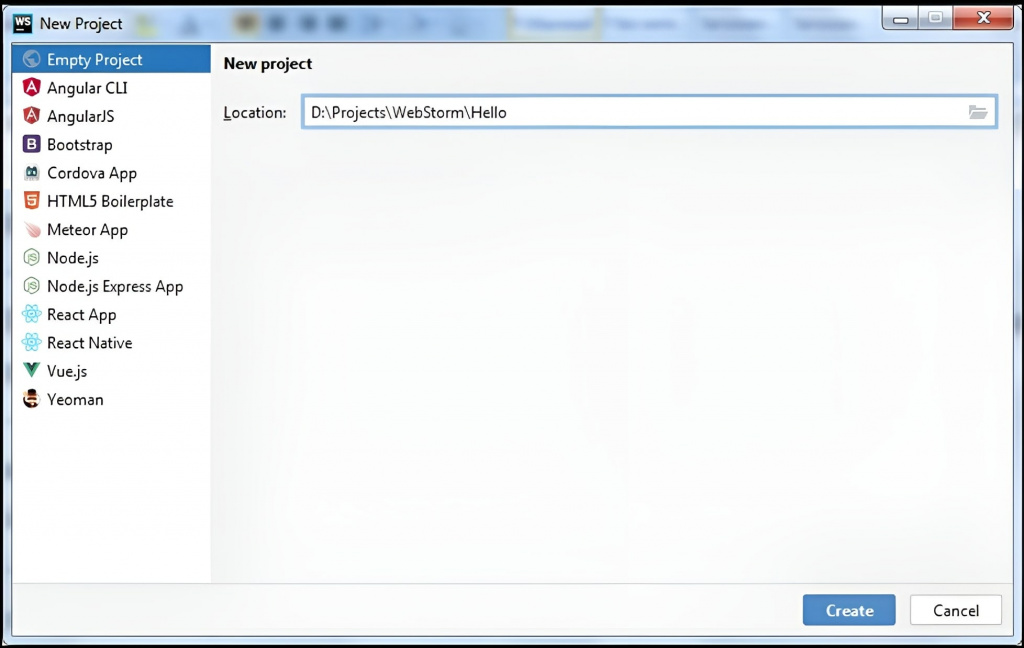
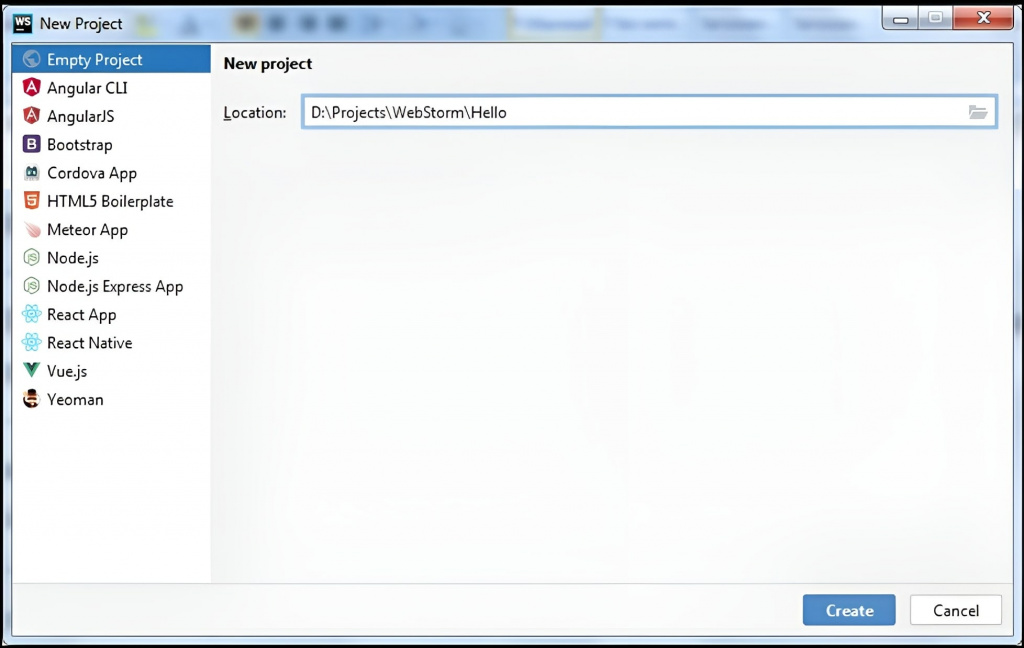
После запуска открывается окно приглашения:

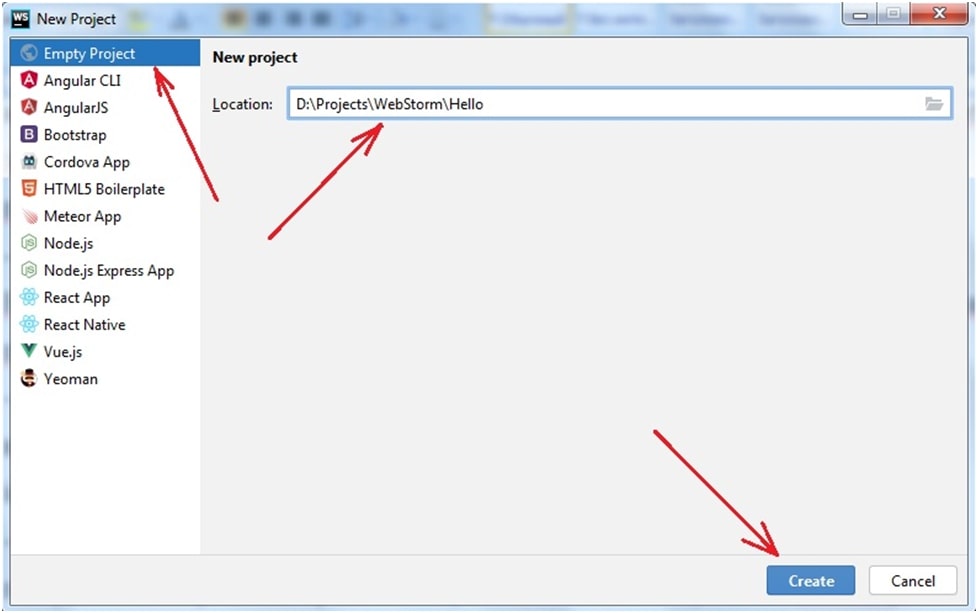
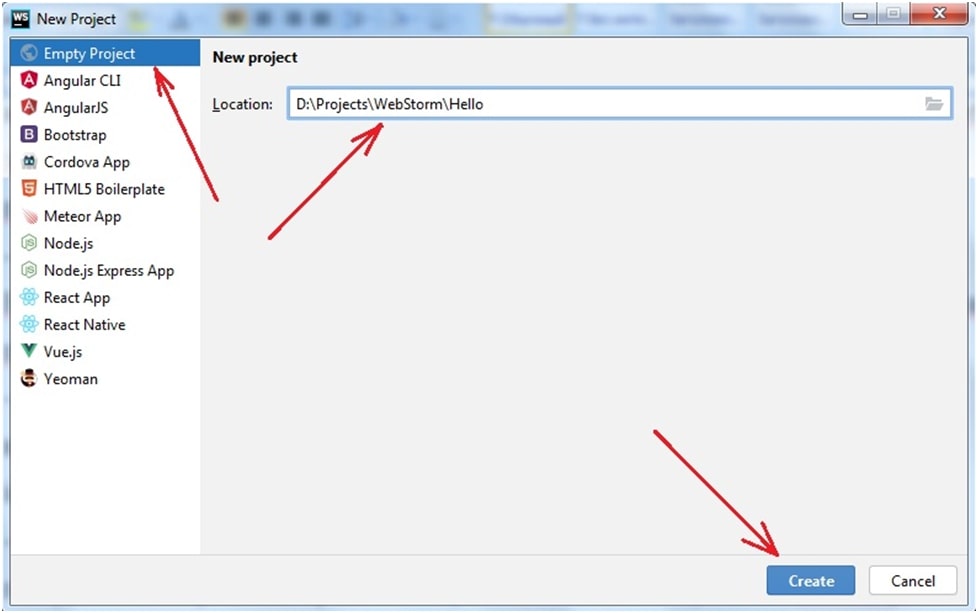
Нажимаем Create New Project, после чего открывается окно нового проекта.

Поскольку это пример работы с JS в «чистом виде», без библиотек и фреймворков, выбираем первый пункт Empty Project — пустой проект.

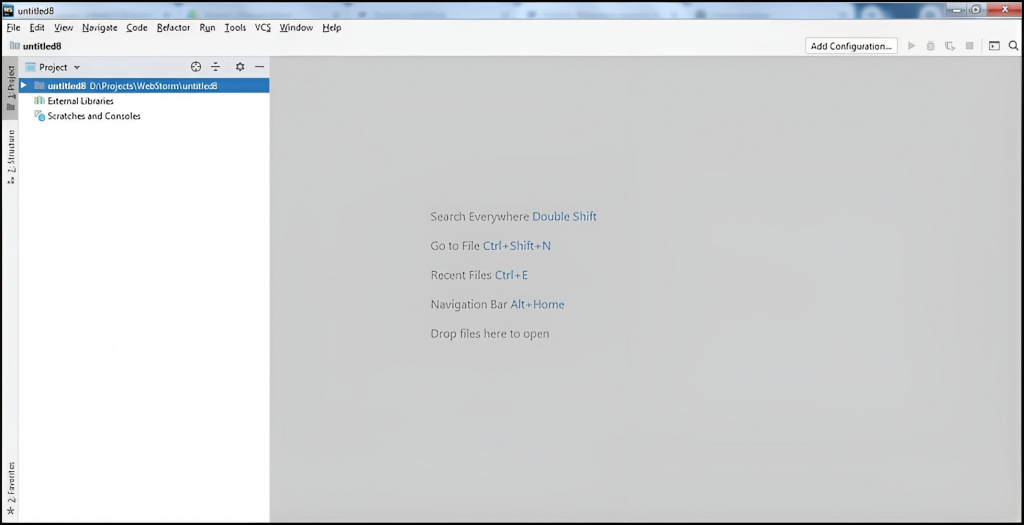
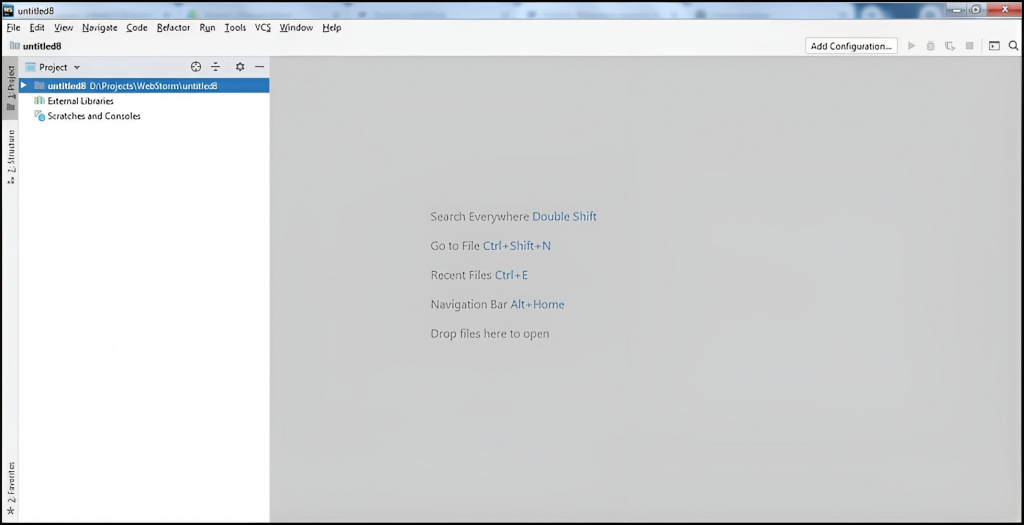
После нажатия Create открывается рабочая папка WebStorm.

3. HTML-файл
Предложено два варианта создания файла.
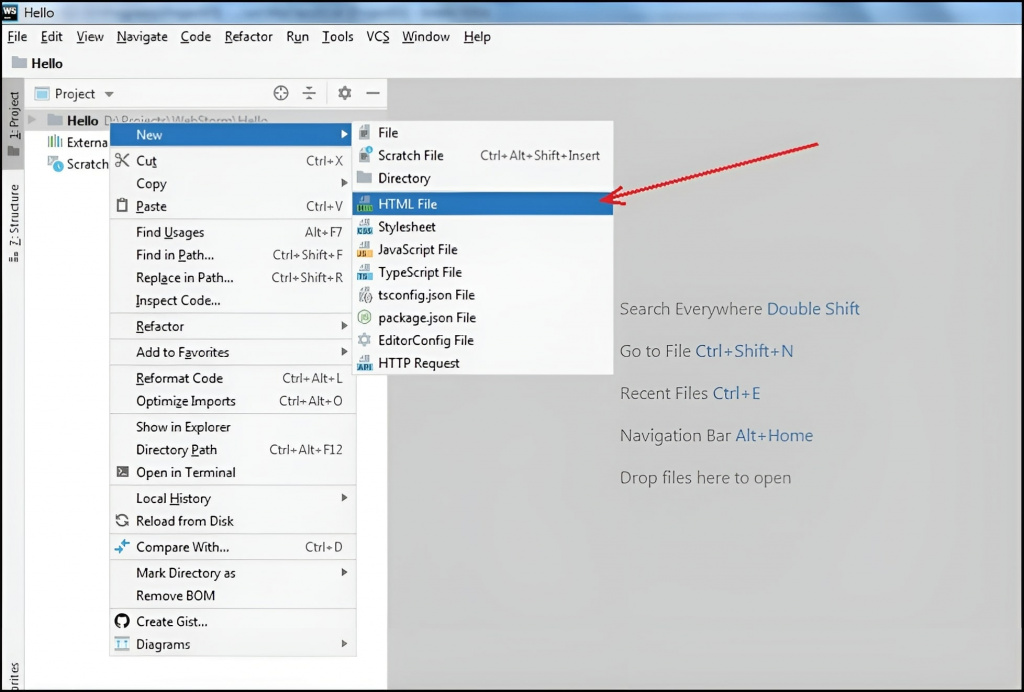
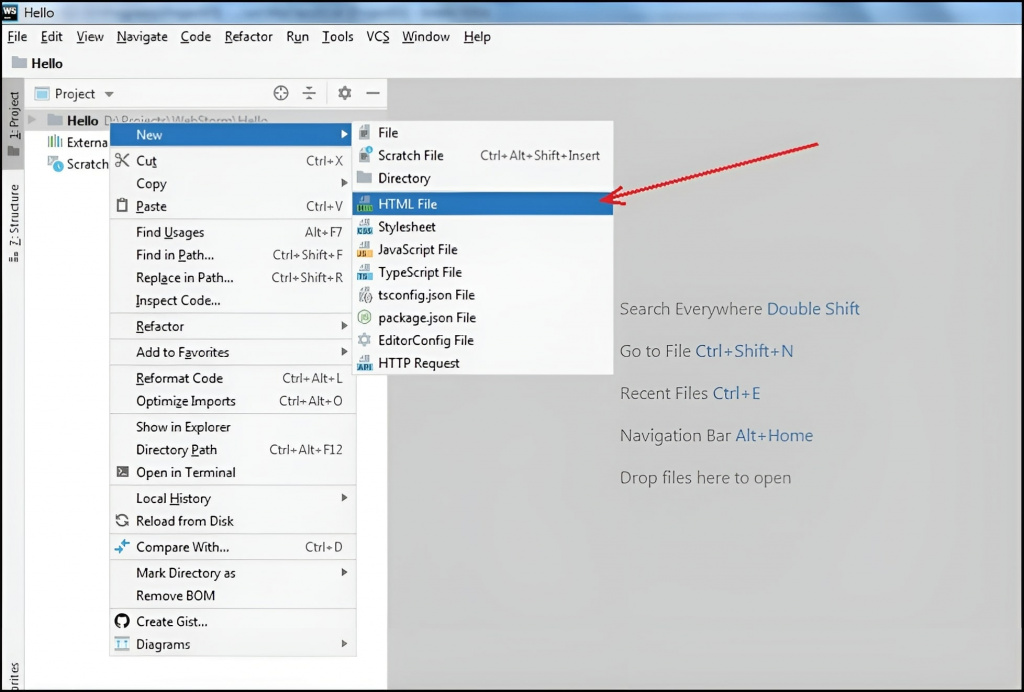
В проекте Hello кликаем правой клавишей и в выпадающем меню выбираем New — HTML File

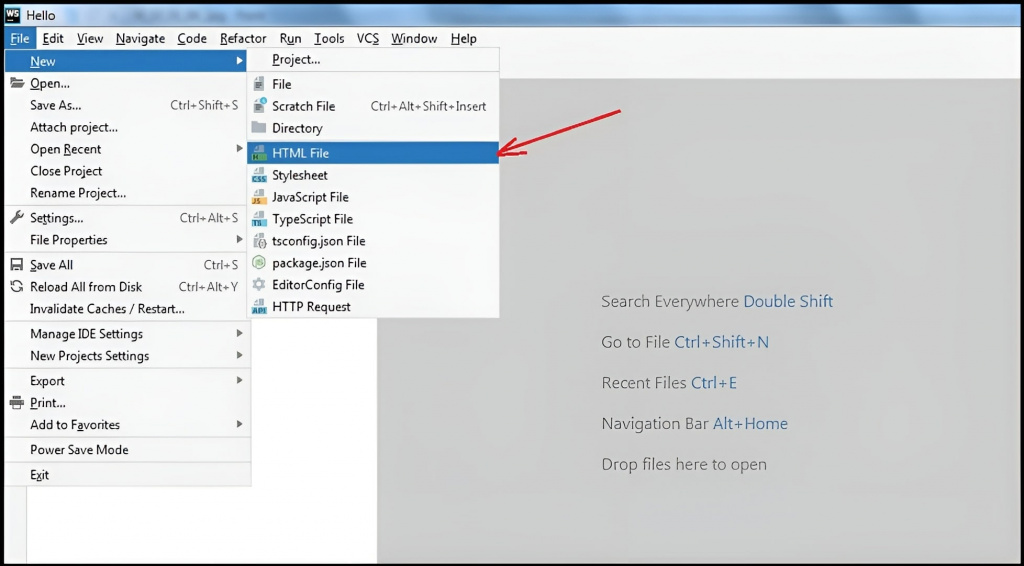
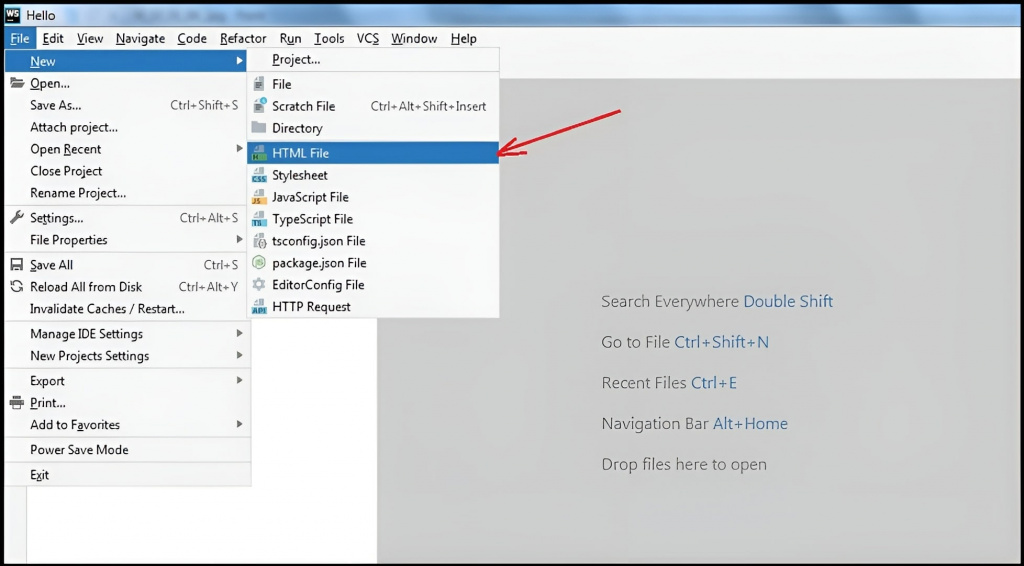
или через Главное меню File — New — HTML File.

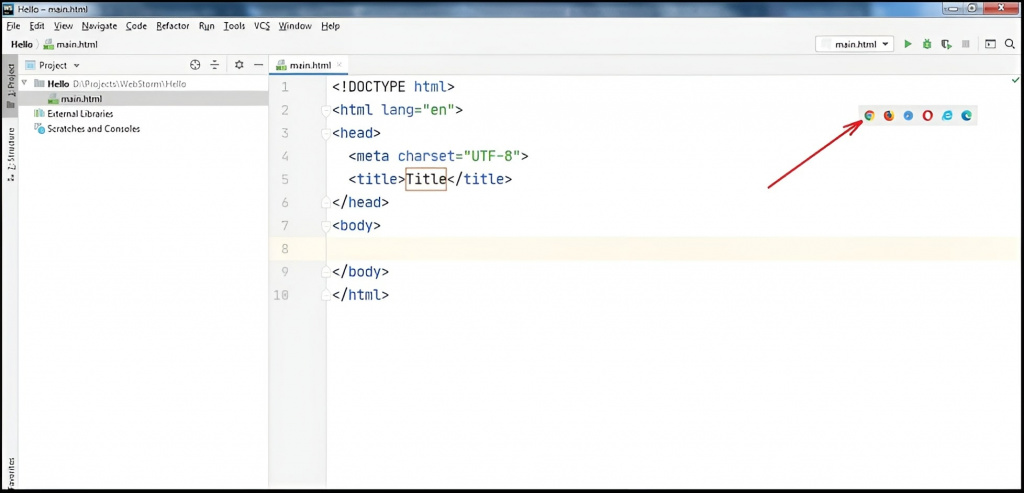
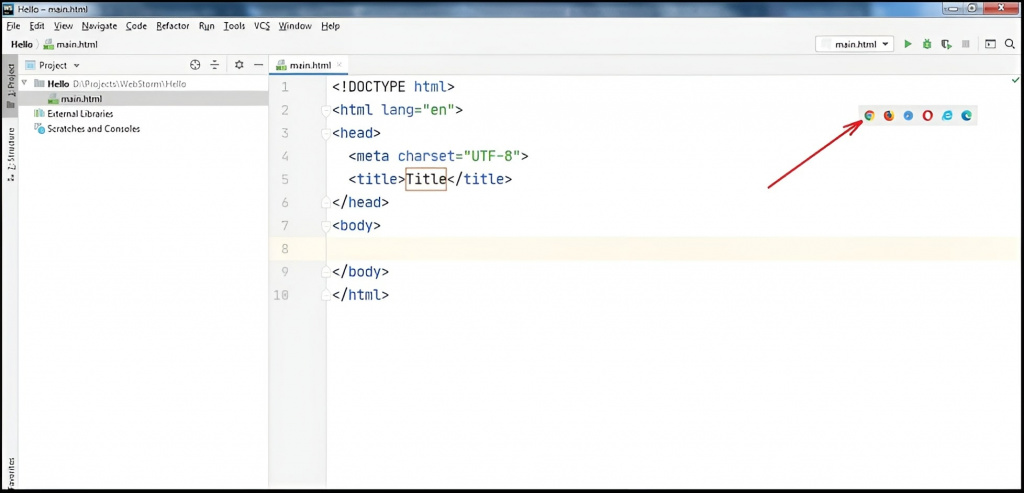
В итоге получаем заготовку HTML, которую надо будет запускать.
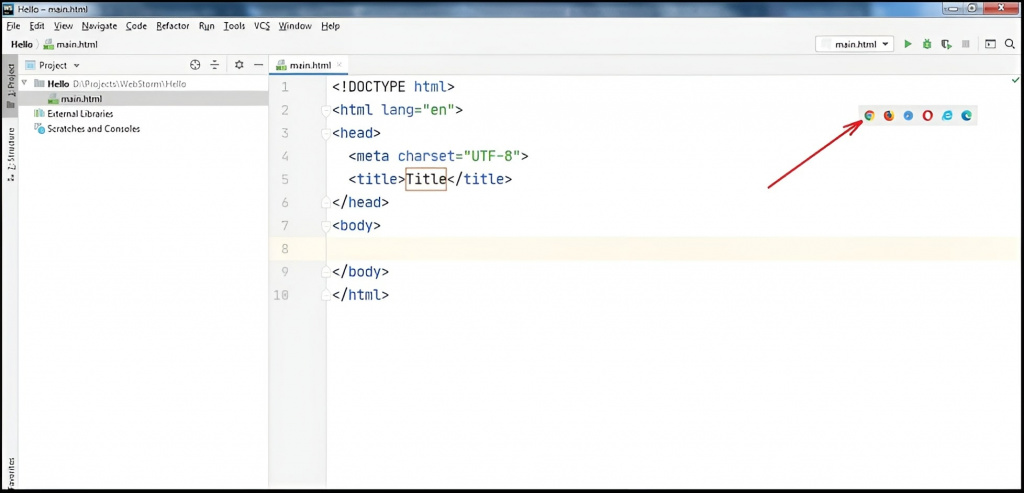
4. Запуск HTML-файла
WebStorm предлагает два варианта:
Клик по изображению браузера

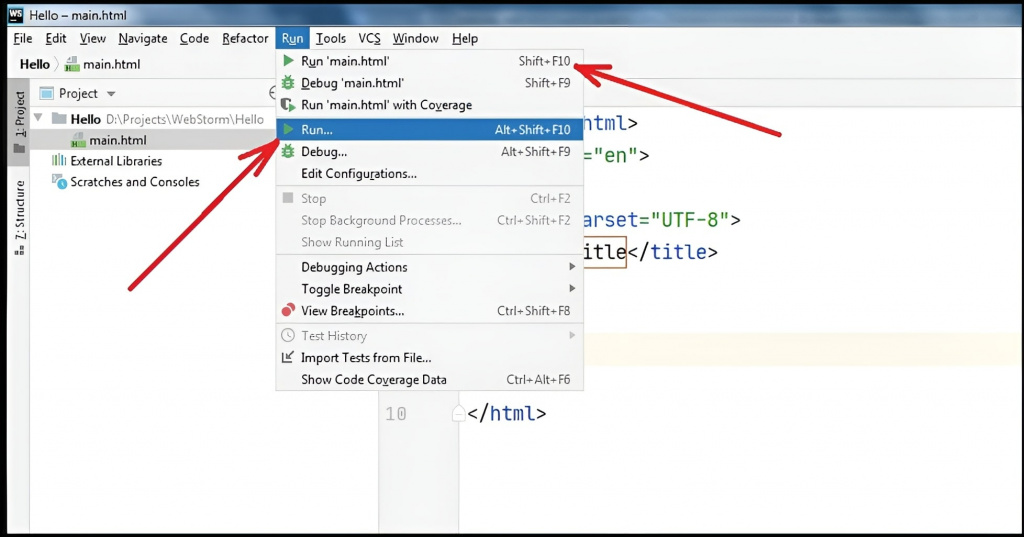
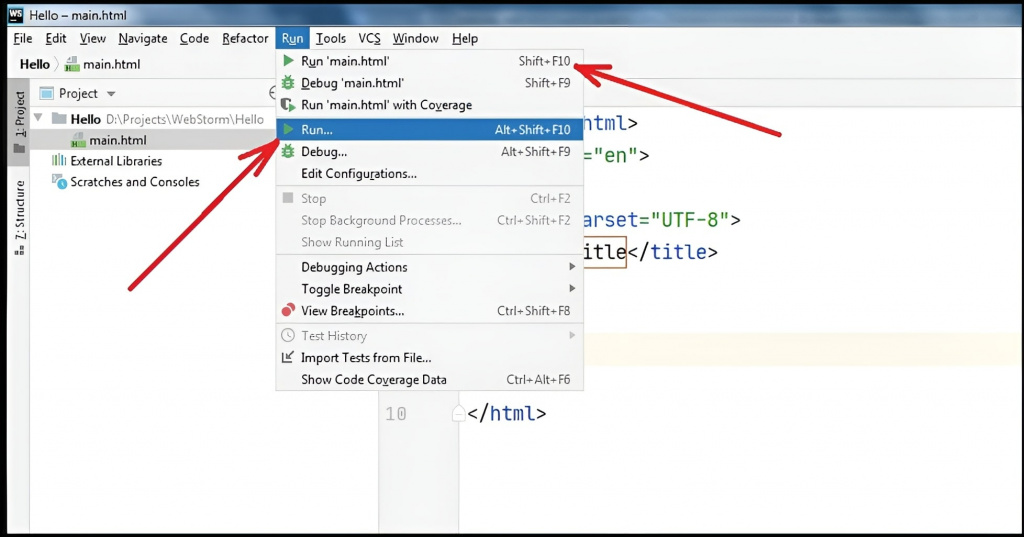
или последовательным переходом Run — Run… — main.html.

В итоге открывается пустая страница.
5. Добавление кода JS
В файле main.html код между тэгами добавляется код «Hello, world!».
6. Вывод сообщения в отдельном окне
Для этого используют метод alert().
7. Вывод сообщения в отдельном файле
myfile.js — это название файла.
8. Запуск файла в браузере
После всех выполненных действий можно посмотреть результат работы в браузере, для чего снова кликаем по изображению браузера.

И в итоге получаем такой месседж.
Вывод
Представили всего лишь часть идей, с помощью которых можно собрать портфолио разработчика JavaScript.
Даже для самого простого приложения требуется знание технологий HTML+CSS. По мере освоения дополнительных инструментов (фреймворков и библиотек) можно реализовывать сложные проекты и создавать сайты с большим количеством сетевых запросов и итераций.
Научиться писать на JS и работать со всеми дополнительными инструментами можно на специализированных курсах. На нашем сайте собраны различные учебные программы для разработчиков.