Примеры frontend проектов
Начинающему разработчику бывает сложно понять, с чего начать свой путь. Можно обучиться на курсах frontend-разработки. На нашем сайте собраны различные программы по направлению. Однако учеба не всегда может дать необходимого для работы опыта. Чтобы создать хорошее портфолио, нужно выполнять практические задания самому.
Начинать лучше с простых одностраничных сайтов, где не будет серьезного функционала, сложного поиска, постоянного перехода между страницами.
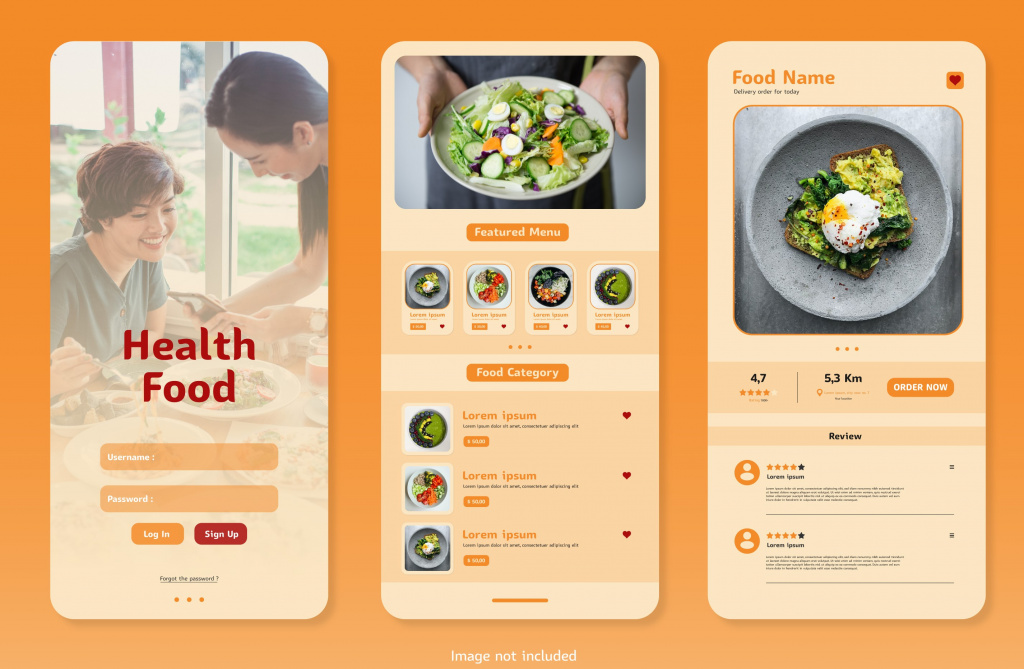
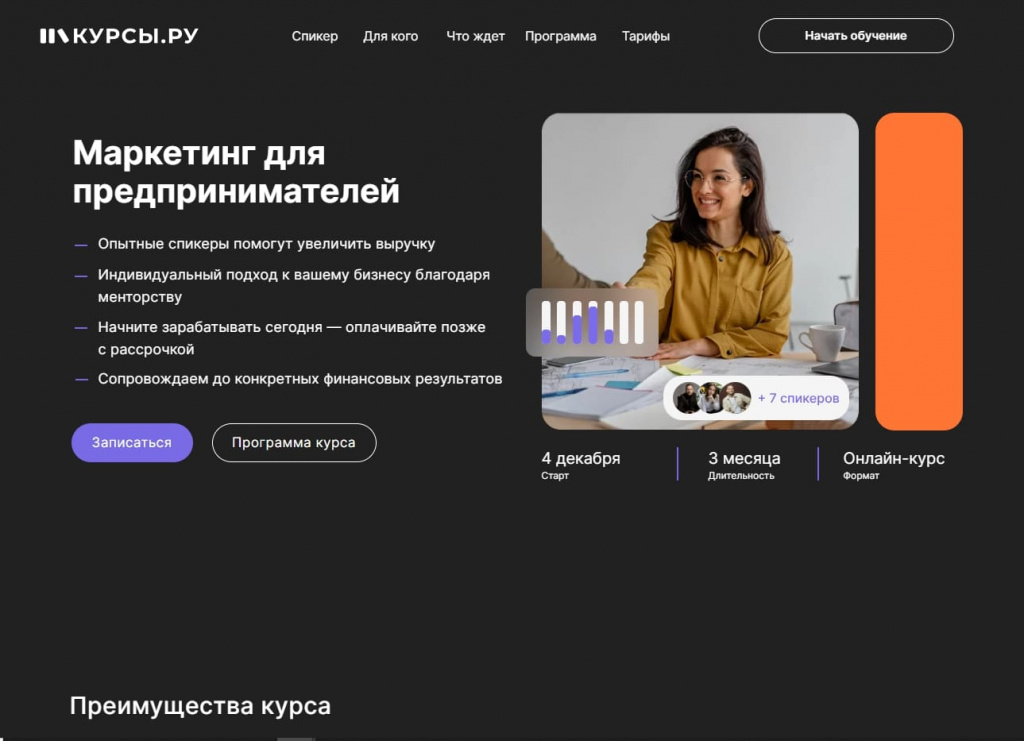
В открытом доступе есть много бесплатных макетов для повышения своих знаний и навыков. Отличными вариантами для тренировки в верстке станут лендинги с описанием услуг компании, сайты-портфолио.
Приложения с функциями калькулятора, формы регистрации, онлайн-чаты, планировщики задач «прокачают» навыки создания функционала на JavaScript. А крупные проекты (многостраничные интернет-магазины, платформы с объявлениями, универсальные приложения) выведут разработчика на более высокий уровень.
Собрали задания для начинающих разработчиков, а также для более опытных программистов. Попробуйте реализовать один из них, чтобы проверить свои знания или получить новые навыки. Можно прочитать десятки книг, но все равно нет ничего лучше практики.
Для начинающих
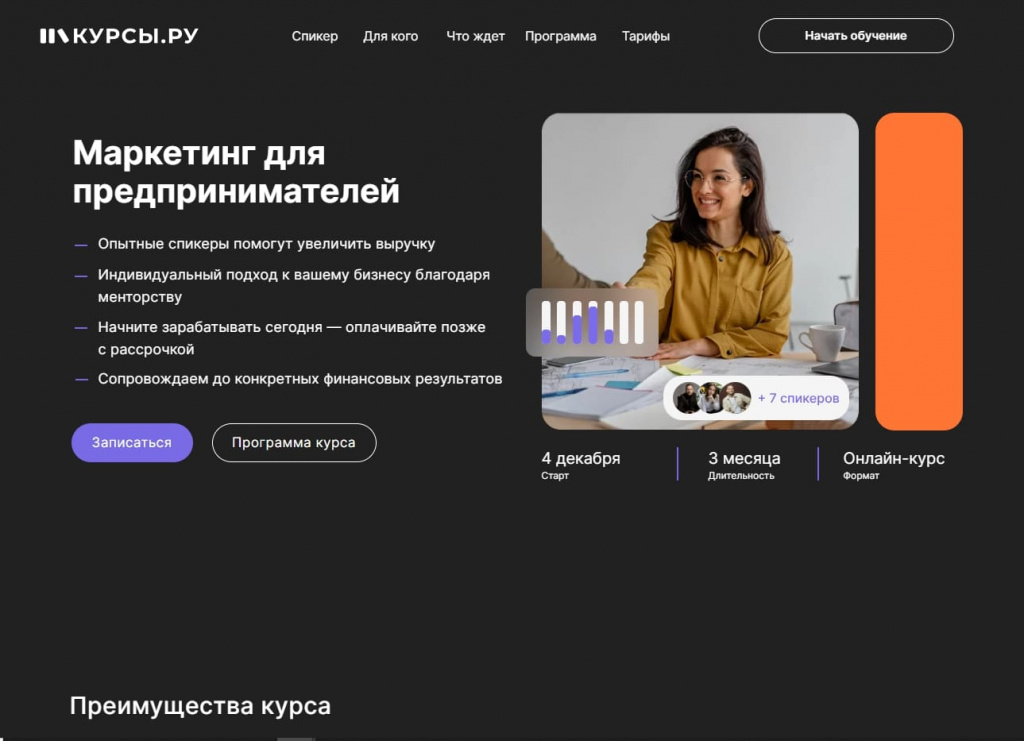
Одностраничный сайт — несложный проект без серьезного функционала. Главная задача: написать страницу, состоящую из нескольких блоков. Придать ей привлекательный дизайн с помощью каскадной таблицы стилей CSS и настроить адаптивность. В итоге одностраничник должен правильно отображаться на всех видах устройств: компьютерах, планшетах, телефонах.
Простые проекты укрепляют навыки HTML, CSS, а также Bootstrap — CSS-фреймворка, созданного для быстрой адаптивной верстки. Важной ступенью будет освоение графических редакторов — Photoshop, Figma.

Сайт-портфолио — это уже многостраничный проект. Он научит создавать переходы между страницами, формы регистрации, интерактивный функционал. Укрепит знания таблицы стилей, а также улучшит навыки адаптивной верстки, позволив применить начальные познания JavaScript.

Тесты — это тоже один из простых вариантов для начинающего разработчика. Можно выбрать любую интересную тему, чтобы создать на ее основе тест, который принимает ответы пользователей, а в конце выводит результат.
Проект прокачает знания JavaScript, научит работать со стилями, манипуляциями, DOM-элементами. Результатом работы станет тест, который можно пройти на любом устройстве, легко введя ответы, получив промежуточный и итоговый результаты.

Для среднего уровня
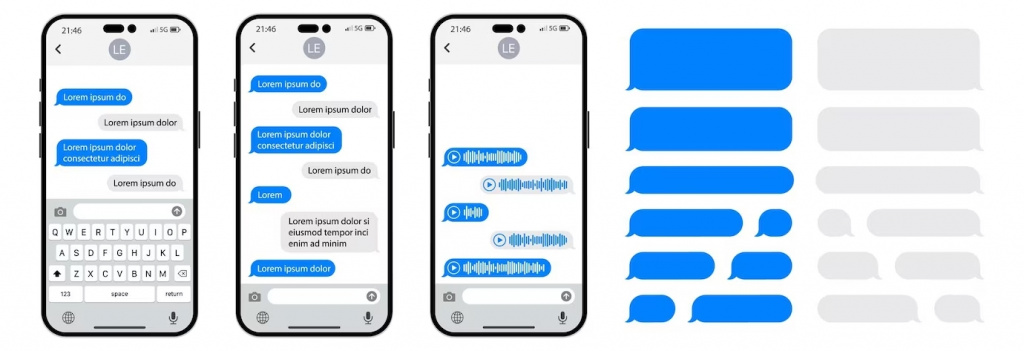
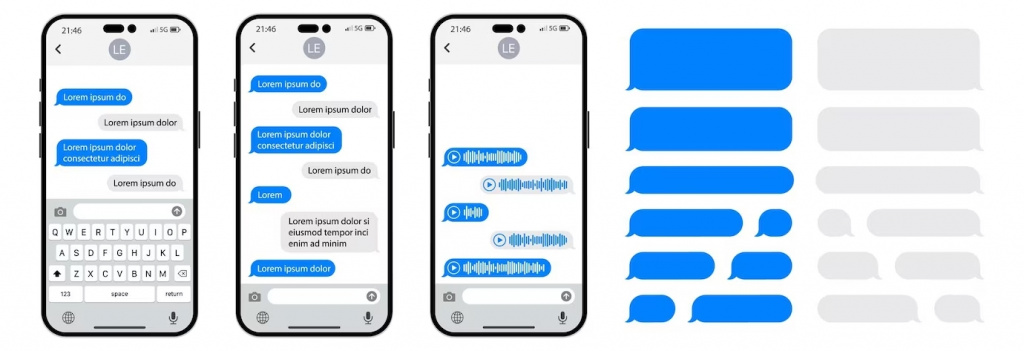
Чат — проект, позволяющий пользователям общаться с помощью текстовых, голосовых сообщений, а также по видеосвязи. Это отличная возможность изучить один из самых популярных JS-фреймворков — VUE. Создание чата позволит освоить настройку фреймворка с самого начала, создавать компоненты, маршруты, обрабатывать состояния, присоединять сторонние сервисы.

Мультиязычный сайт-блог поможет изучить мощный инструмент Nuxt.js, позволяющий создавать как статичные сайты, так и универсальные приложения. Имея модульную систему, фреймворк позволяет легко добавлять новые функции, интегрироваться с другими сервисами.

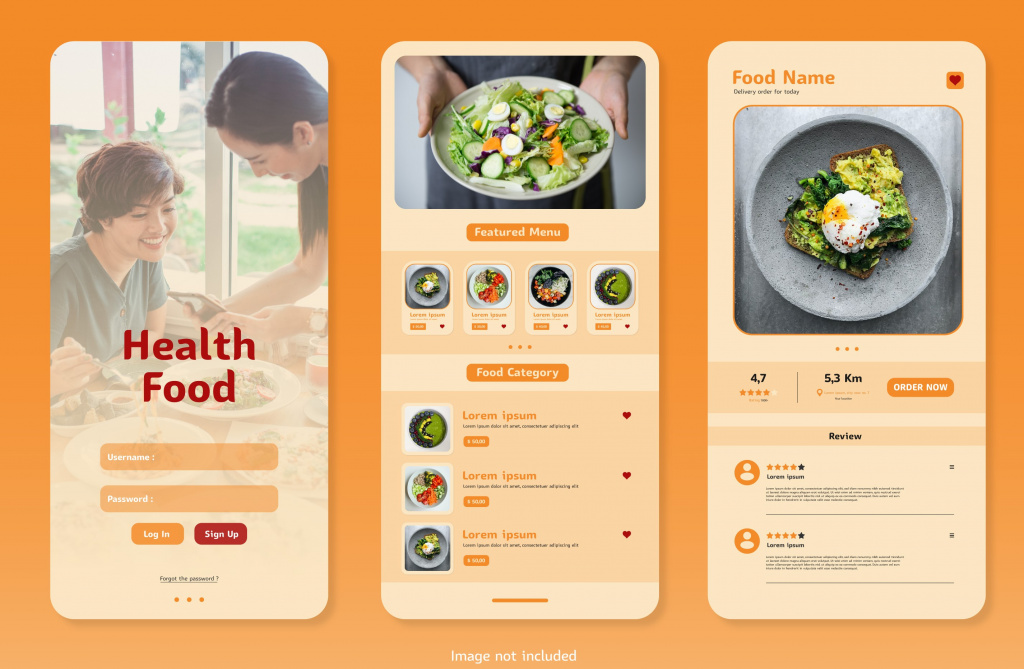
Приложение «Рецепты» представляет собой коллекцию блюд и помогает кулинару выбрать из них подходящее для готовки. Приложение должно содержать строку поиска, фильтры, возможность сохранения понравившихся рецептов. Можно расширить его функции, добавив информацию о питании, список покупок, чаты для пользователей. Такой проект улучшит навыки JavaScript.

Для продвинутого уровня
Интернет-магазин — многостраничный проект с базой товаров, сложными фильтрами, корзиной и формой оплаты. При этом сайт должен иметь стильный дизайн, быть удобным в использовании. Для реализации этого проекта можно использовать как конструктор сайтов, например, Wordpress, WIX и другие, так и писать индивидуально с применением функционала JS.

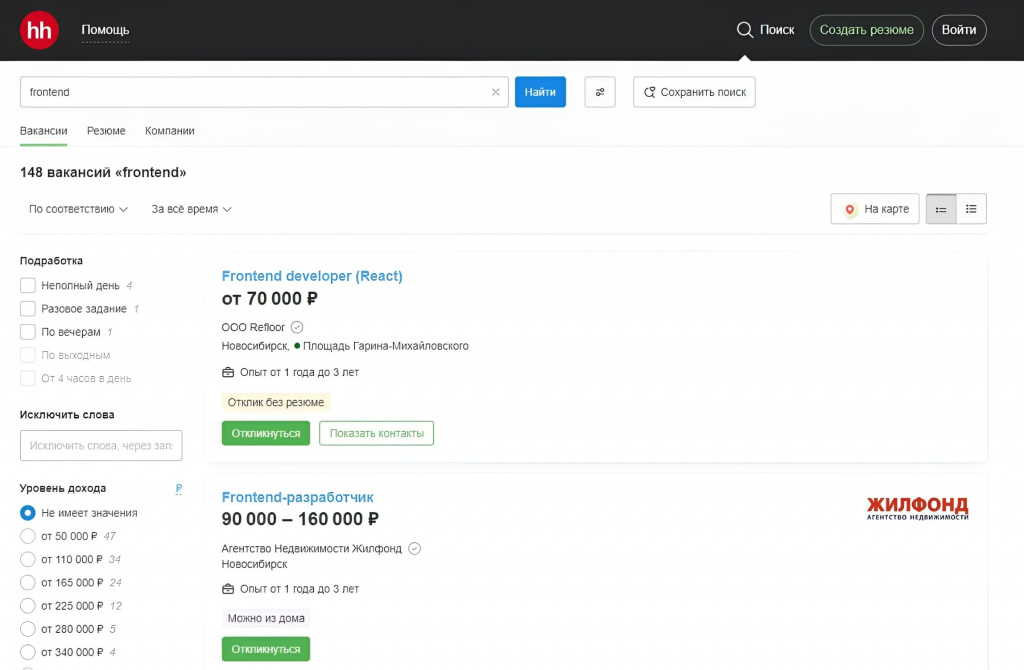
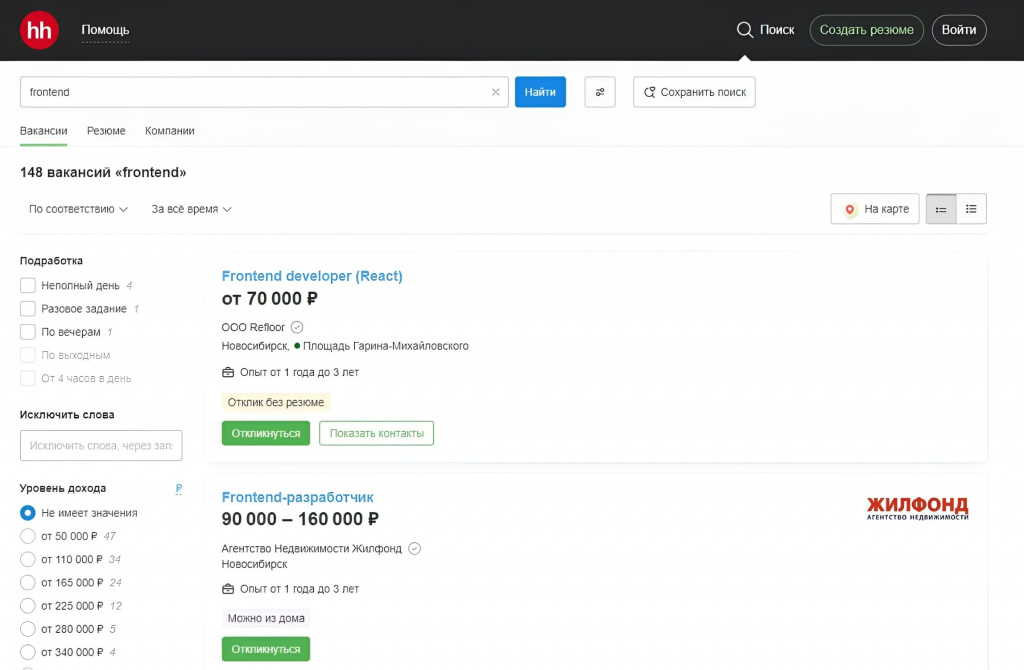
Сайт с объявлениями о работе — сложное задание, позволяющее работодателям размещать объявления о поиске сотрудников, а соискателям — просматривать вакансии. Здесь можно предусмотреть поисковый фильтр, функцию рассылки уведомлений, конструктор резюме.
Для создания интернет-доски вакансий необходимо в совершенстве владеть JavaScript, его фреймворками. Также можно детально изучить популярный конструктор сайтов Wordpress и уметь интегрировать в него индивидуально написанный код.

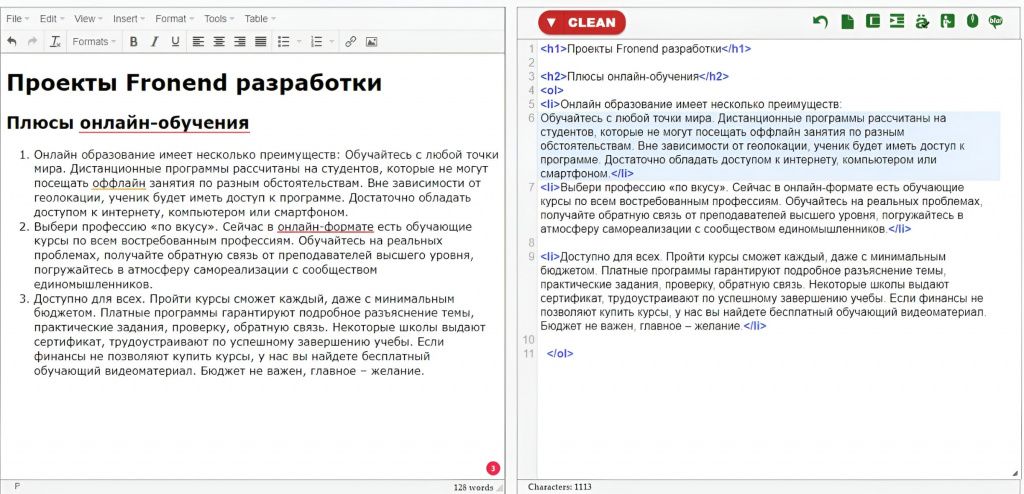
Редактор кода онлайн — приложение, которое позволяет писать, проверять, редактировать код в браузере. Создание такой платформы прокачает знания языков программирования и фреймворков. Дополнительными функциями могут быть автозаполнение, подсветка синтаксиса. Для создания такого проекта потребуется много времени и расширенные знания JavaScript.

Заключение
Интернет-индустрия развивается быстрыми темпами. Многие frontend-разработчики просто не успевают следить за изменениями, осваивать новые технологии. Но путь к хорошему программисту не бывает коротким и легким. Единственный способ получить новые навыки и отточить уже существующие — постоянно практиковаться, создавая как можно больше проектов.