Проекты для начинающих
Начинающие в данном контексте — это те, кто изучил основы HTML, CSS и JavaScript (или любой другой язык программирования), но пока имеют мало опыта.
Начинать всегда лучше с простых приложений, где понятен функционал и не требуется кроссплатформенность. Простота компенсируется количеством создаваемых проектов. Чем их будет больше, тем проще «набить» руку и прокачать начальные навыки программирования.
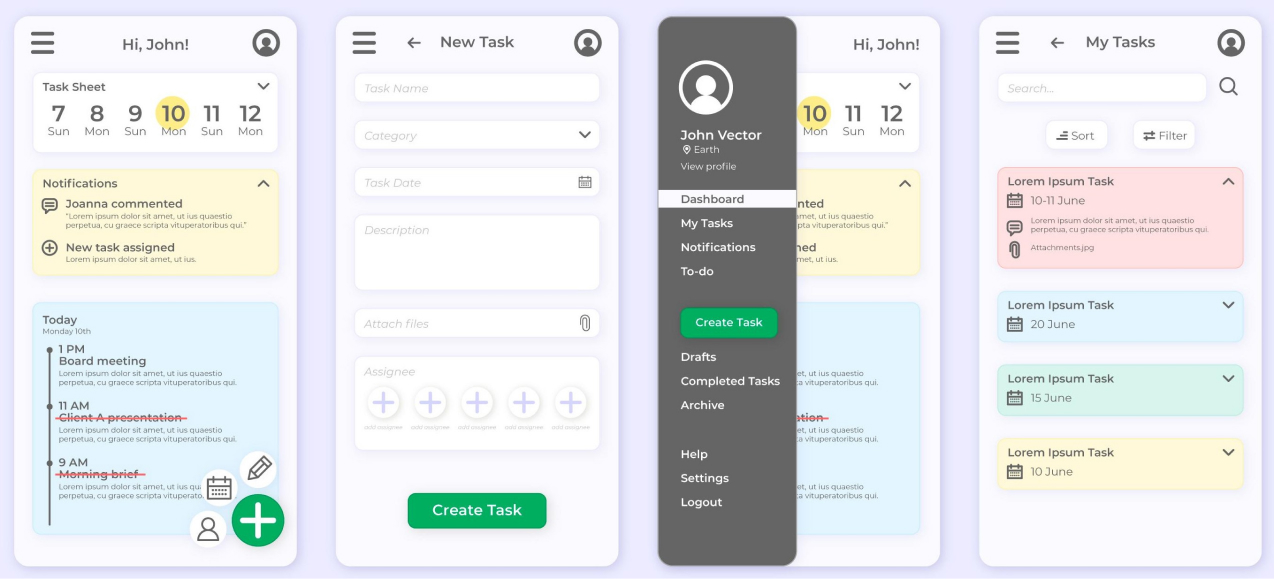
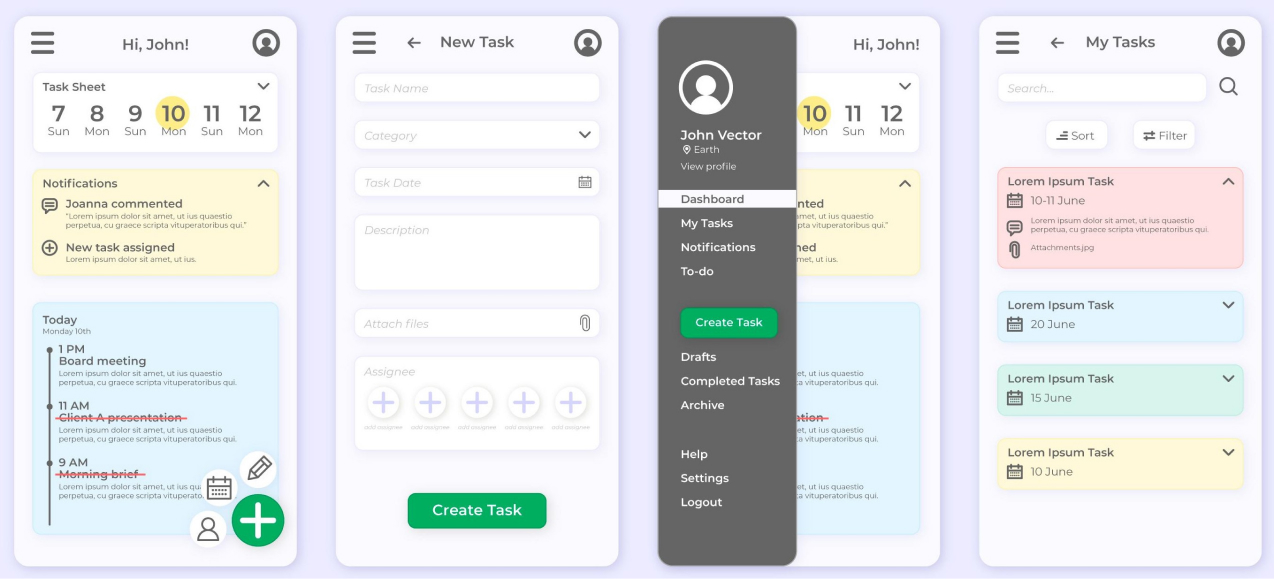
Список дел
Пример классического приложения, где можно записывать задачи и цели, корректировать их и ставить отметки о выполнении.

Для написания программы понадобится простой текстовый редактор, знание JavaScript, HTML5, CSS3.
Возможности:
- Редактирование каждого пункта
- Просмотр открытых и выполненных задач
- Сохранение данных при закрытии браузера
Если есть навыки работы с React, можно настроить звуковое оповещение (напоминание) о предстоящем событии.
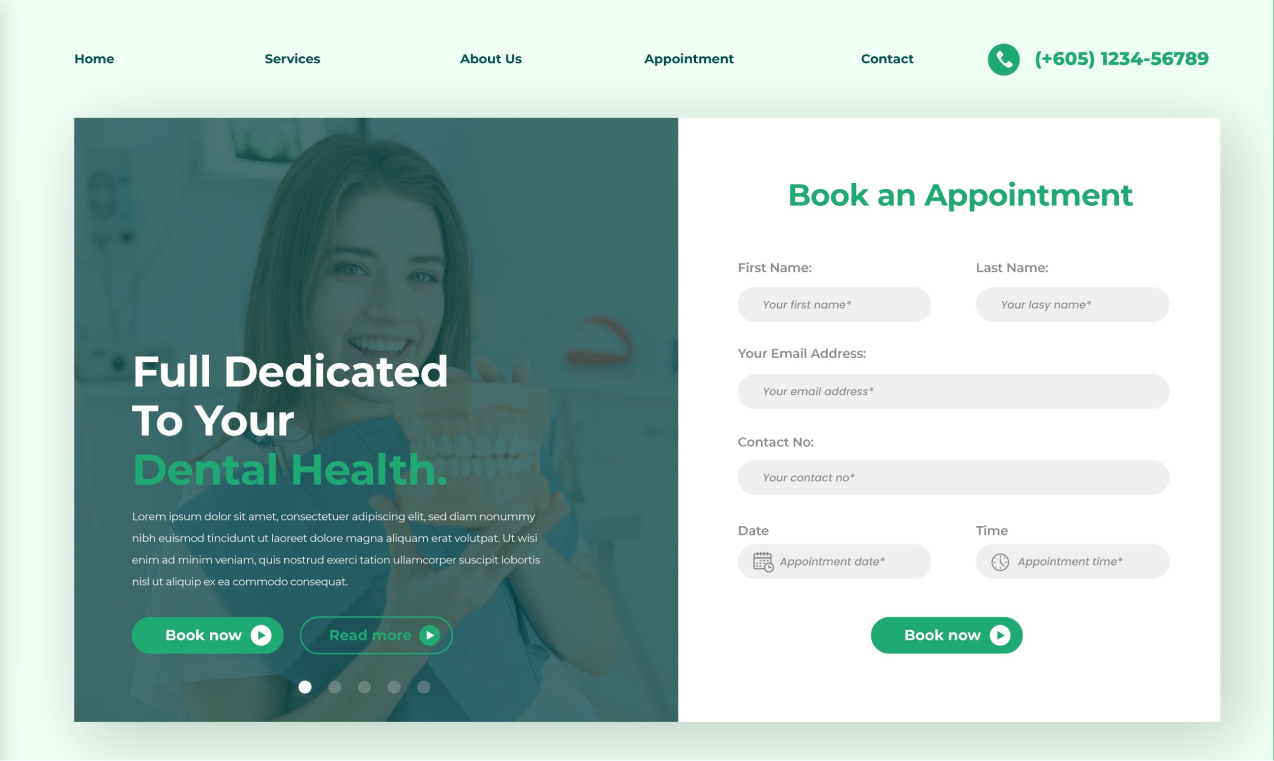
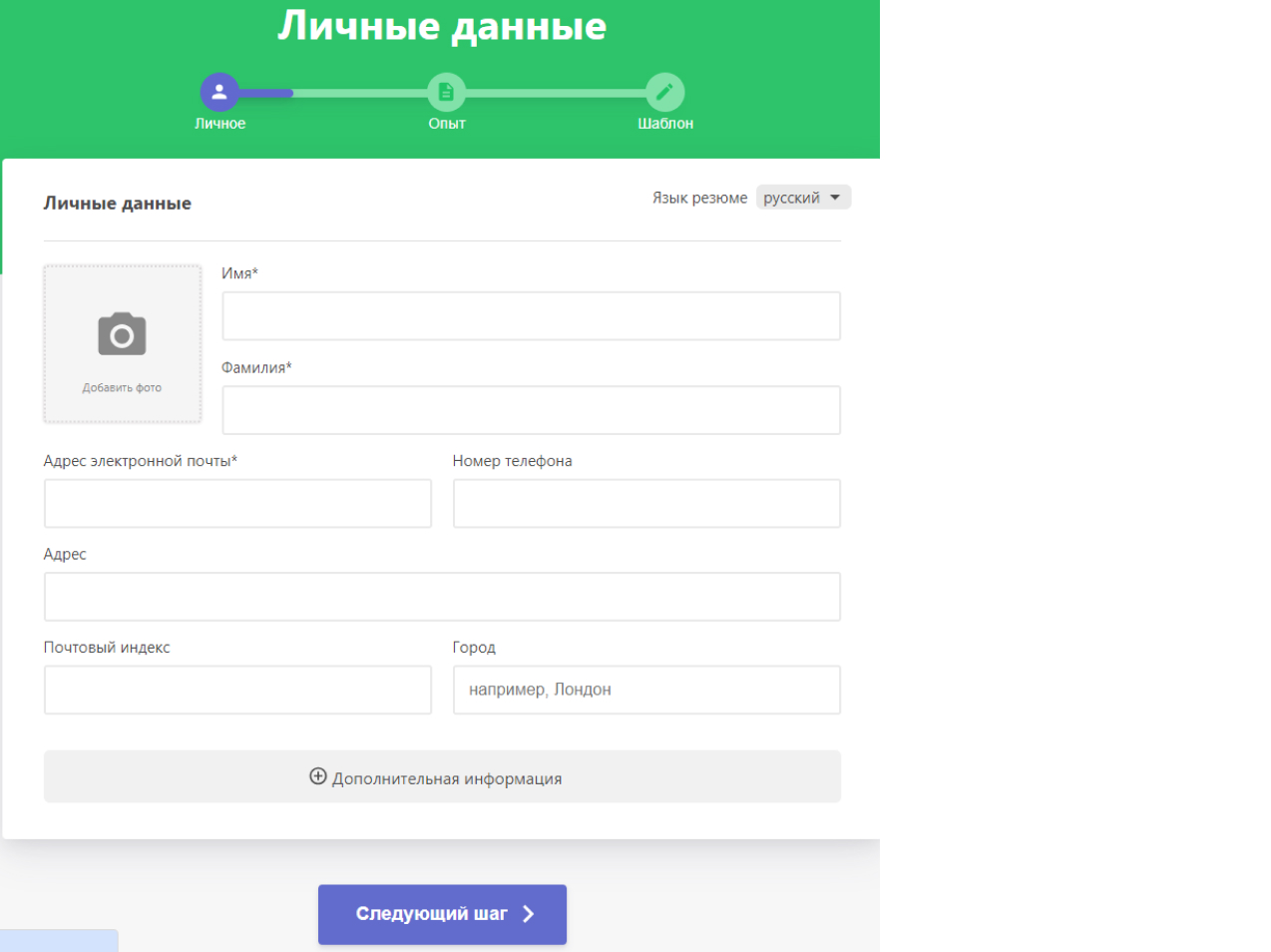
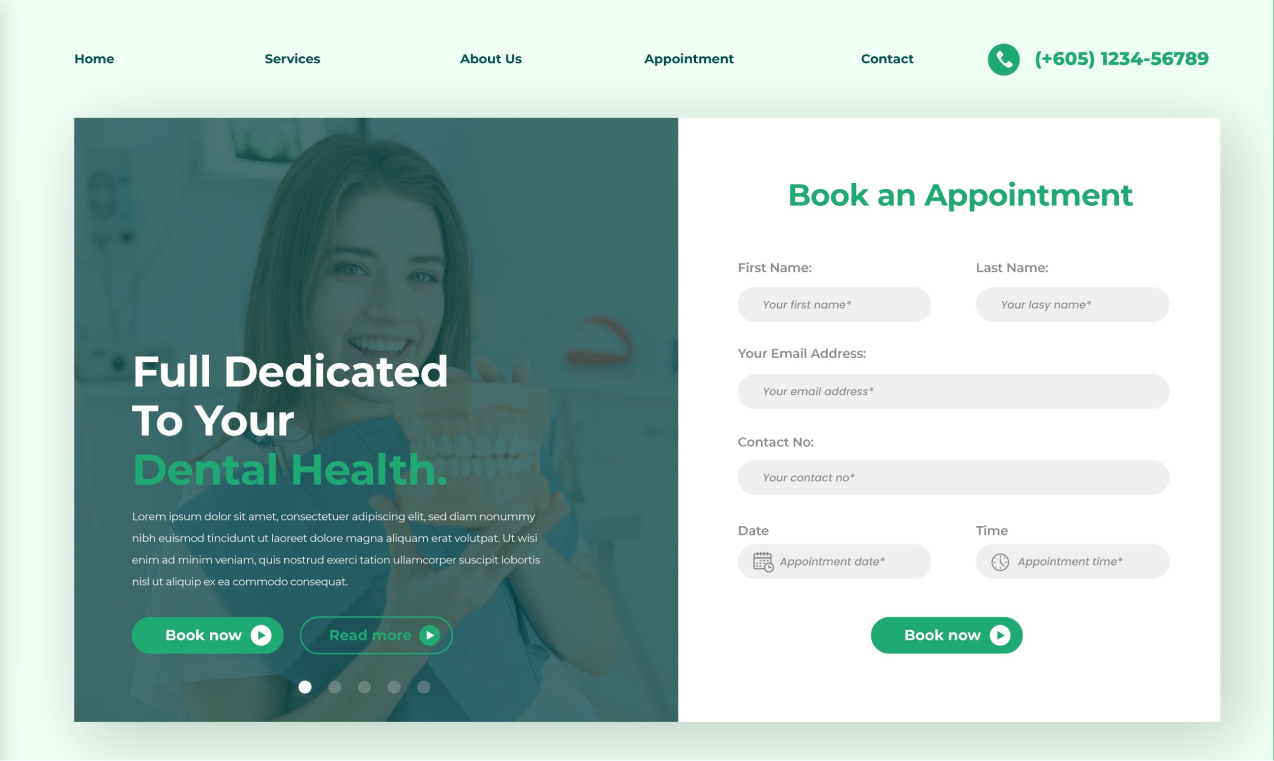
Страница с формой регистрации
Многие приложения требуют авторизации для полноценного использования. Задача разработчика — создать страницу с несколькими полями (ФИО, адрес электронной почты, номер телефона) и функцией уведомления в случае некорректного заполнения.

Данная программа позволит «прокачать» навыки работы с JavaScript, HTML, CSS, фреймворком VUE и MySQL для хранения логинов, паролей.
Что должна «уметь» программа:
- Быть одинаково читабельной на экране компьютера и мобильного устройства
- Позволять заполнять регистрационные формы
- Отмечать незаполненные поля
Для более опытных разработчиков задачу можно усложнить. Разработать страницу не только для регистрации пользователя, но и для входа на сайт либо в учетную запись.
Тесты
Задача: создать простой шаблон с вопросами и вариантами ответов, который можно размножить на несколько файлов и каждый сделать в виде отдельного теста.

Используемые инструменты: JavaScript, HTML5, CSS3, DOM-элементы.
Потенциальные возможности программы:
- Кроссплатформенность. Страница должна адаптироваться под любые устройства
- Возможность ввода ответа
- Получение результатов сразу при ответе или по окончании тестирования
Можно усложнить задачу и добавить возможность подсчета процента правильных ответов.
Проекты для среднего уровня
Специалист среднего уровня уже владеет основными инструментами и технологиями, понимает и умеет пользоваться популярными фреймворками и библиотеками.
Онлайн-чат
Задача: написать интерактивный чат с помощью JS, фреймворка Node.js и библиотеки Socket.IO.

Для создания интерфейса используют базовые шаблоны HTML. С клиентской частью работает JavaScript и библиотека Socket.IO. Последняя отвечает за масштабируемые приложения в режиме реального времени. Возможность обмена сообщениями обеспечивают и Socket.IO, и Node.js.
В итоге должна получиться рабочая версия мессенджера, которым можно пользоваться на любом мобильном устройстве и компьютере.
Усложняет программу возможность использования анимации и отправки голосовых сообщений.
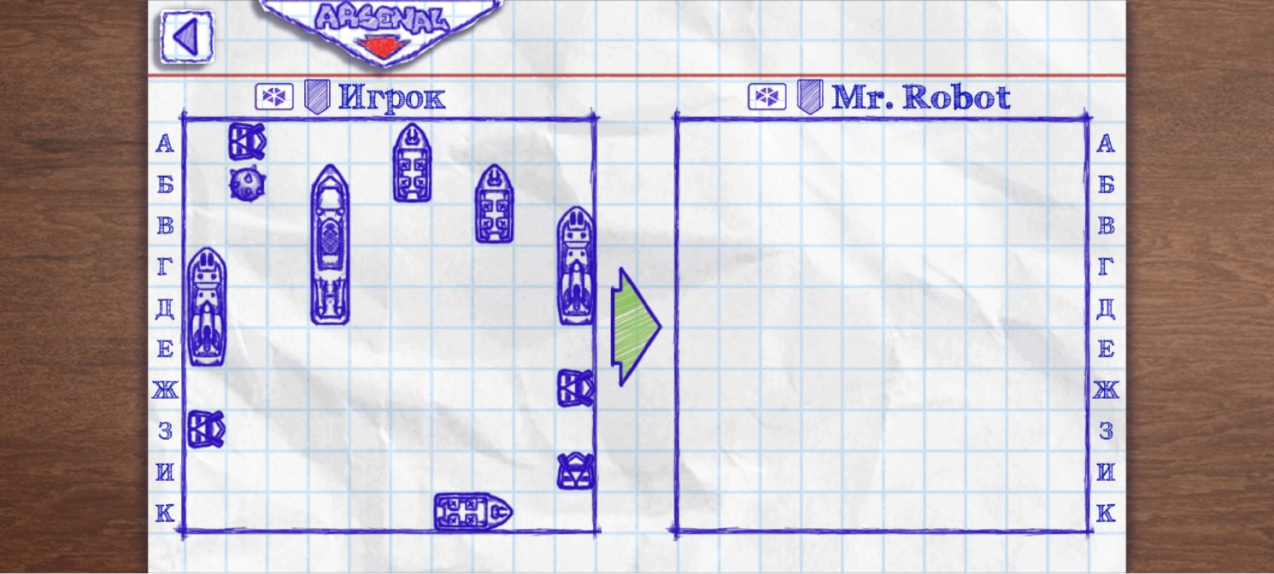
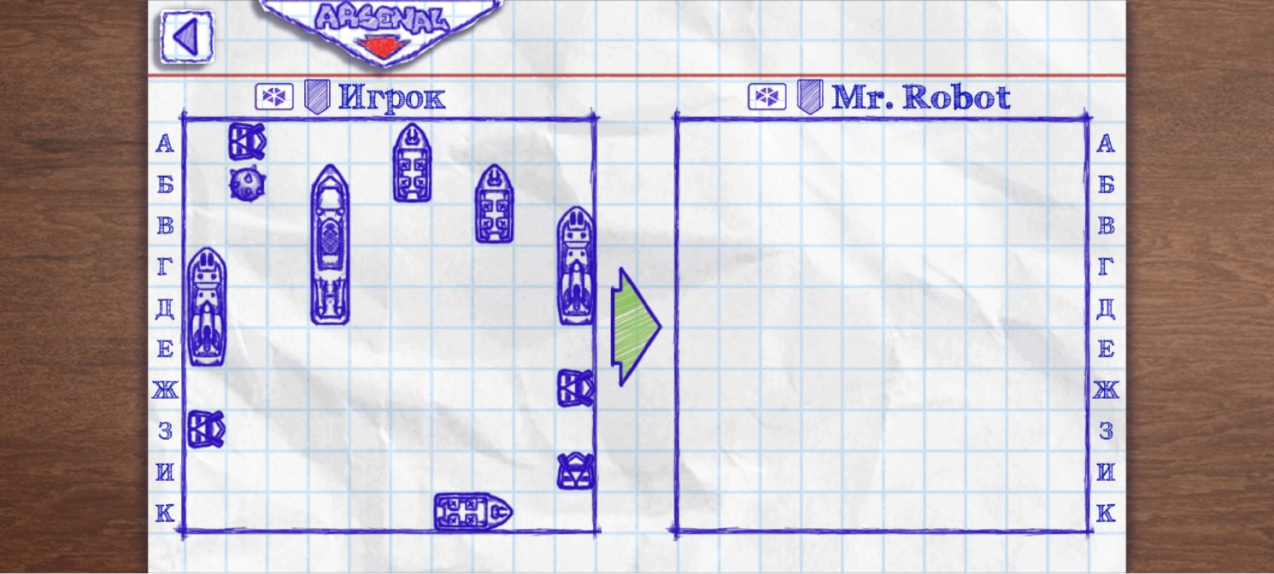
Игра «Морской бой»
Задача: создать из рукописной версии полноценную компьютерную игру.

Инструменты: HTML-верстка для отображения структуры игры на экране. На JavaScript пишут «движок».
Что должно получиться:
- Расставление кораблей в рандомном порядке, но с соблюдением правил
- Отображение выстрелов
- Возможность введения координат ячейки
- Звуковое оповещение при попадании или промахе
- Предложение повторить раунд после окончания игры
При создании продукта используются Node.js и Socket.IO.
Приложение «Погода»
Пример такой работы в портфолио продемонстрирует навыки извлечения данных из API, отправке и отображении таких данных, создании динамических страниц.

Используемые инструменты: React.js, Tailwind CSS, Axios.
Основные задачи:
- Создание интересного визуала с использованием графики, звуковых эффектов
- Возможность выбора локации вручную или подстройка под геолокацию пользователя
- Расширенные функции — температура воздуха, влажность и другие
- Обработка данных за несколько дней
В идеале приложение должно быть отзывчивым и при активации кнопки переводить пользователя на сайт-первоисточник.
Проекты для продвинутого уровня
Опытный веб-разработчик умеет работать с визуальной частью (frontend), серверной (backend), знает как минимум два языка программирования и свободно разбирается в фреймворках и библиотеках.
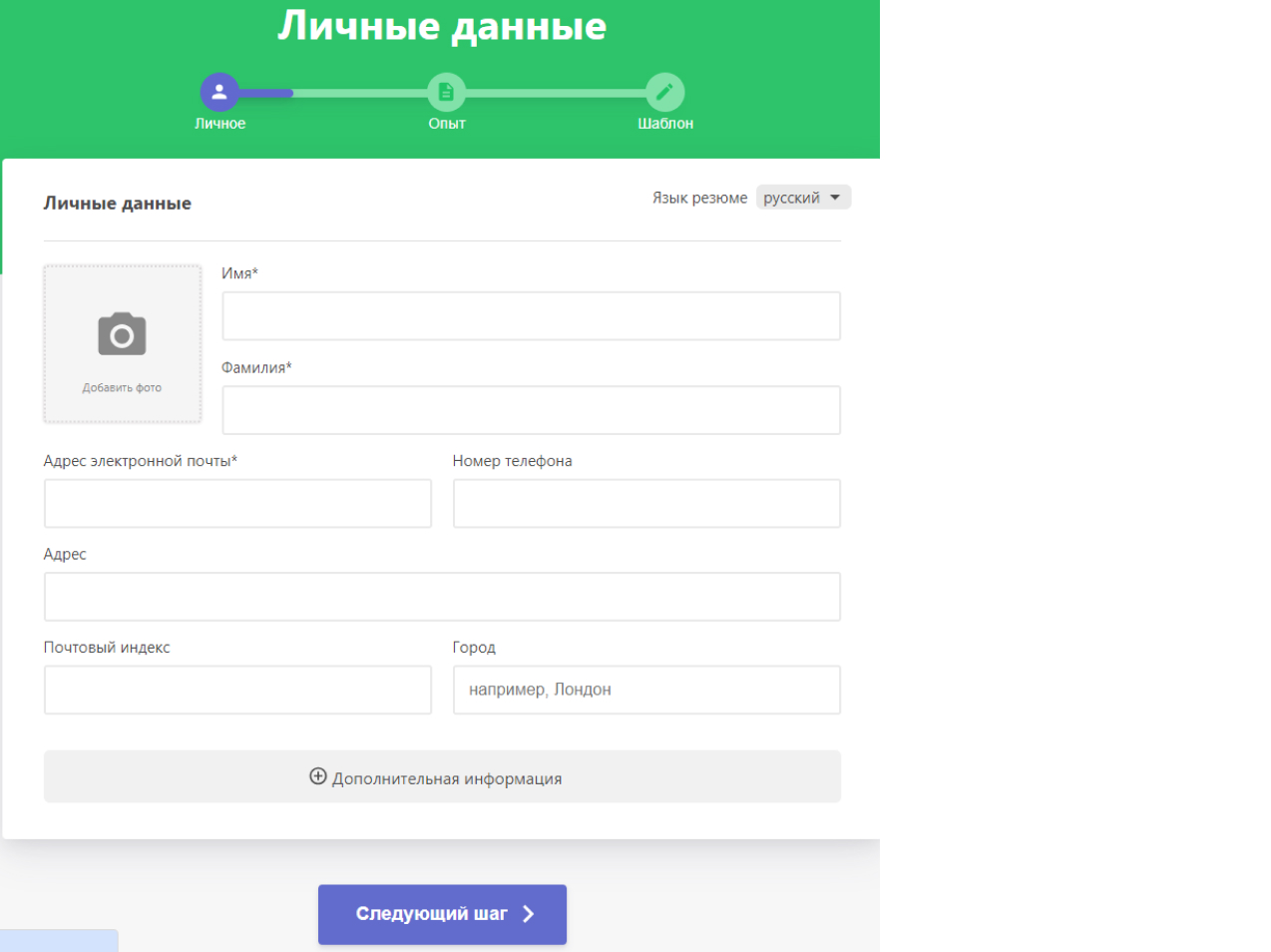
CV APP
Генератор резюме с динамическим заполнением. Можно добавлять фото, контактную информацию, опыт работы, образование, рабочие навыки. Возможность хранения CV в PDF-формате и автоматизация рассылки.

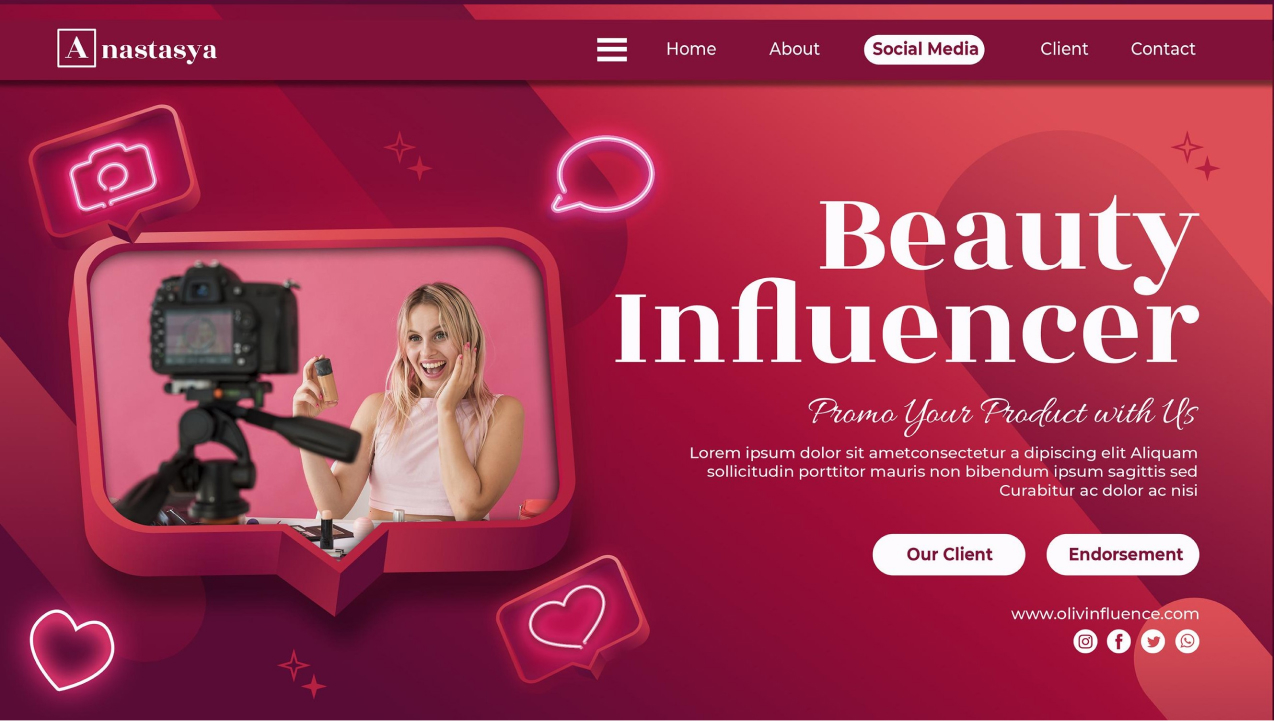
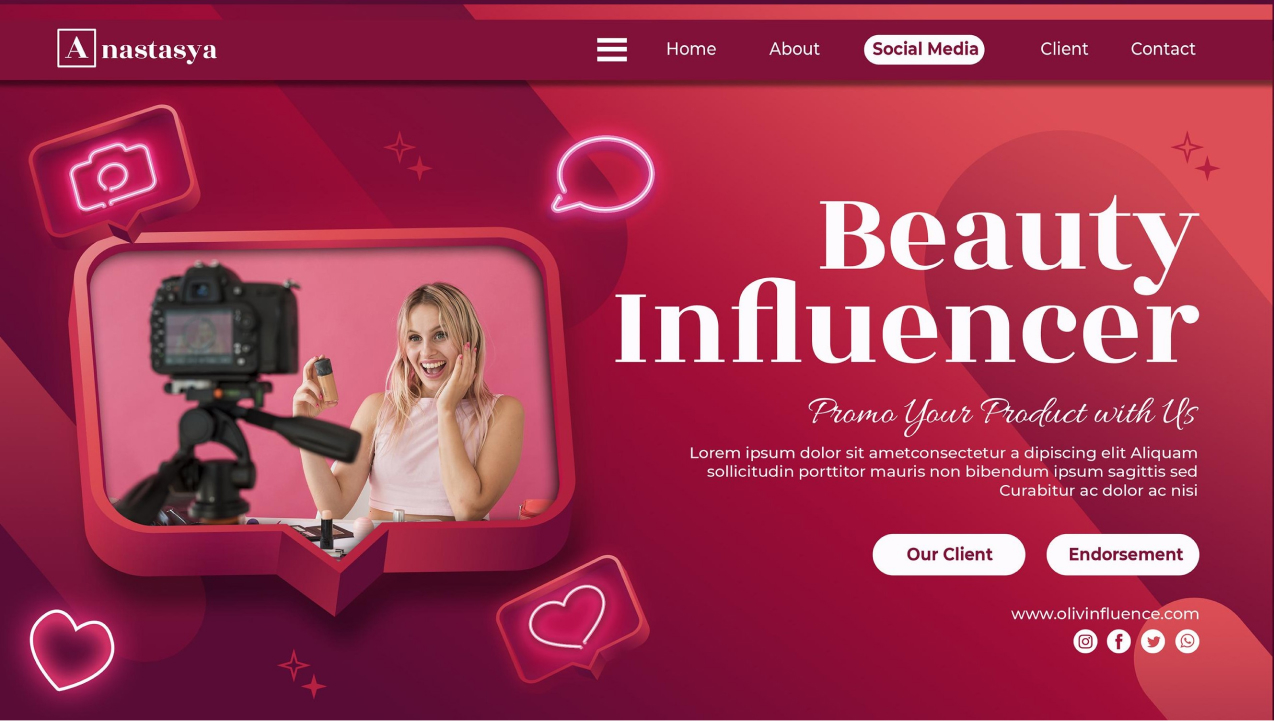
Сайт для блогера
Проект, который в полной мере демонстрирует навыки веб-разработки.

Задачи:
- Создать интересный, внешне привлекательный сайт для публикации статей и новостей
- Обеспечить возможность онлайн-общения с посетителями (с регистрацией или без)
- При необходимости соединить с банком для перевода донатов
Для создания базовой версии понадобятся HTML, CSS и jQuery. При подключении финансовых операций в работе нужно использовать библиотеку Stripe JavaScript. Она автоматически создает нужные формы для проведения платежных операций на сайте.
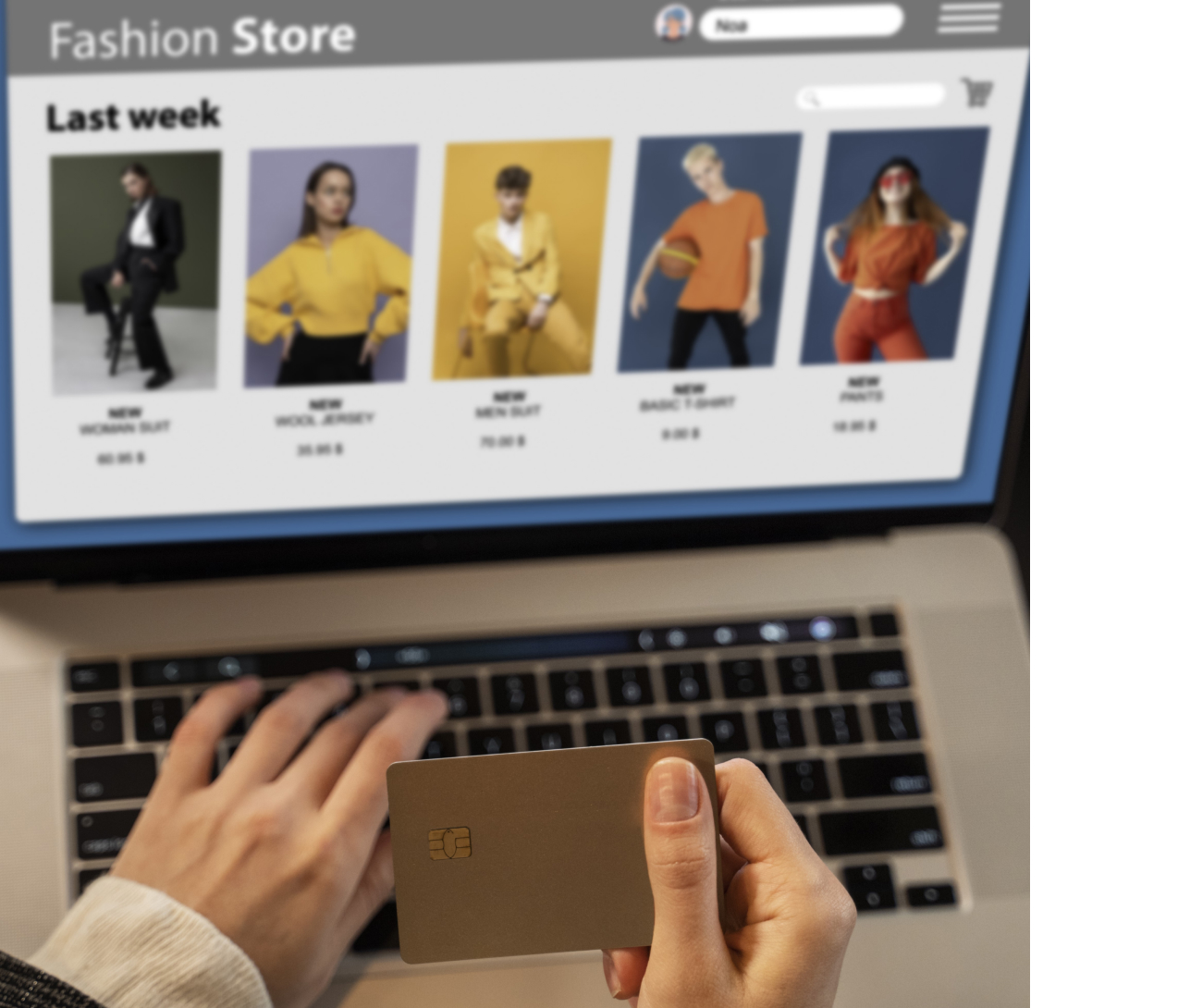
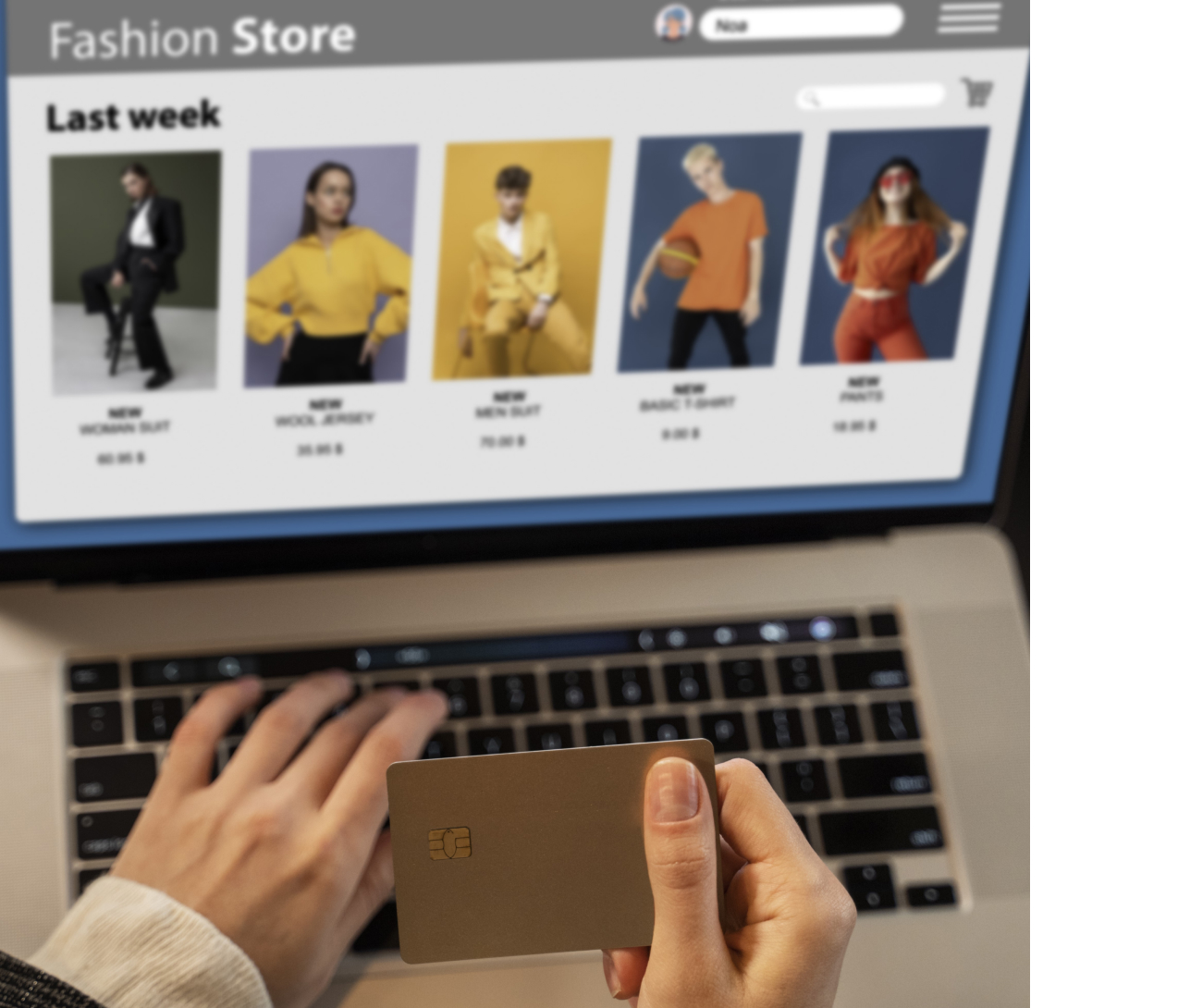
Сайт e-коммерции
Большинство разработчиков работают в компаниях, которые что-то продают. Следовательно, в портфолио должен быть пример интернет-магазина, сайта по доставке еды, химчистке и любых других товаров или услуг.

Инструменты: JS, HTML5, CSS3, фреймворки React, Vue или Angular (выбор зависит от особенностей интернет-магазина), библиотеки MongoDB или MySQL для работы с базой данных.
Потенциальные возможности магазина:
- Удобный, понятный для пользователя интерфейс
- Эстетически привлекательный визуал
- Возможность быстрого изменения ассортимента
- Связь со складом для контроля остатков
- Подключенный чат с менеджерами
- Дополнительные опции
Сайт электронной коммерции должен работать быстро и без перебоев. Для этого необходимо проводить оптимизацию производительности с помощью инструментов JavaScript.
Заключение
Хорошее портфолио веб-разработчика включает не менее пяти-семи проектов, каждый из которых демонстрирует навыки работы с разными инструментами. И если новичок легко справится с блокнотом, то игра «Морской бой» со звуковыми эффектами потребует серьезной подготовки. Сайты для интернет-магазинов — высший пилотаж разработчика. Чем больше в портфолио примеров работ, тем выше шанс занять интересную вакансию.
А если вы только начинаете постигать веб-разработку, и навыков для работы с проектами пока недостаточно, освоить специализацию можно на образовательных курсах. На нашем сайте собраны различные программы от ведущих онлайн-школ.