Что такое JavaScript
JavaScript — это прототипно-ориентированный язык скриптов, разработанный для программного доступа к объектам приложений и взаимодействия с web-страницами (интерактивности). Представляет собой диалект ECMAScript.
JavaScript — это способ управления элементами для взаимодействия пользователя с сайтом или приложением.
Примеры взаимодействия:
-
Реакции на сообщение в мессенджере. Как пример: поставить лайк
-
Троеточие в углу сайта или приложения — выпадающее меню, которое реагирует при наведении курсора или нажатии пальцем
Все это работа скриптов. Сценарий или набор команд с прописанной последовательностью действий. JavaScript — концентрат всевозможных скриптов, что и делает его таким популярным и простым в работе.
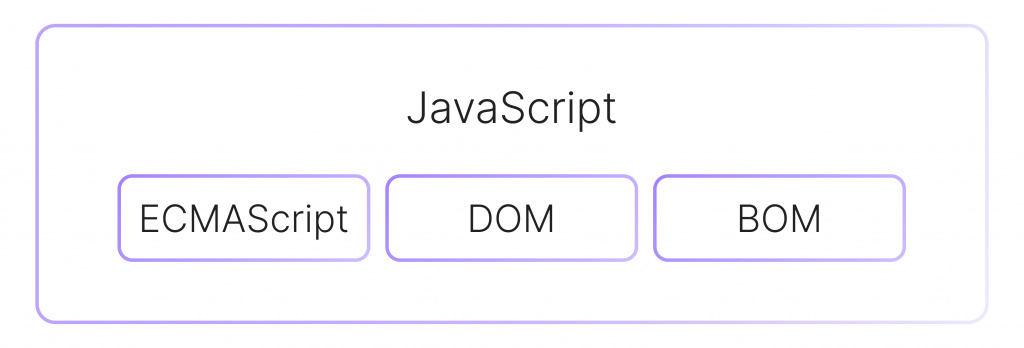
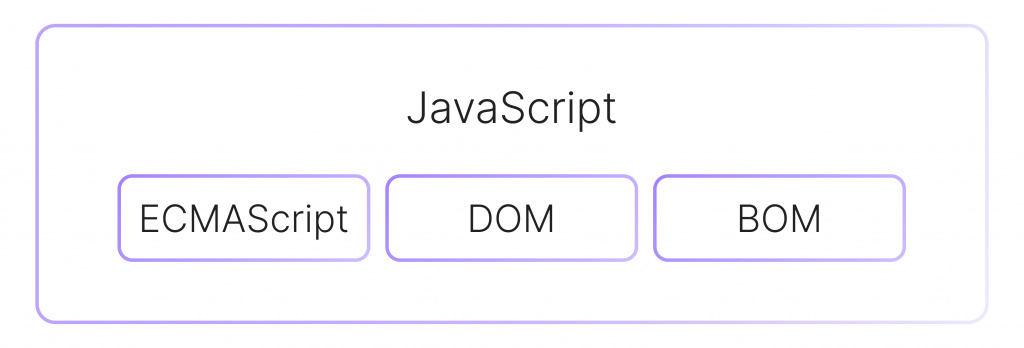
Язык структурно состоит из трех частей:

-
ECMAScript (ядро) — базовый функционал. Может использоваться в средах, отличных от окружения браузера. К примеру, оно используется в OpenOffice.org, Adobe Reader, Adobe Flash
-
Document Object Model (объектная модель документа) — получение доступа к HTML- и XML-документам и работе с их содержимым
-
Browser Object Model (объектная модель браузера) — набор инструментов для работы с браузером, считыванием информации, выполнению кодов
JavaScript — веб-язык, и все основные браузеры (Chrome, Firefox, Opera) его поддерживают. Каждый современный сайт, любое мобильное и десктопное приложение имеют элементы JS-кода. Даже прошивка бытовой техники и бортовых компьютеров авто разработана на JS.
История создания языка
Первая версия языка JavaScript была разработана Бренданом Эйхом, сооснователем проекта Mozilla, за 10 дней в 1995 году в компании Netscape.
Перед создателем стояло две задачи:
-
Создать язык для широкой аудитории: скриптеров, любителей, дизайнеров (до этого все языки были только для профессиональных программистов)
-
«Нейтрализовать» Microsoft в среде профессиональных разработчиков. Тогда «браузерная война» перешла в хроническую стадию, и нужен был переломный момент
Итогом работы стал язык Mocha (первое название JavaScript). Он подошел для решения небольших скриптовых задач. Например, раньше при открытии сайта сперва загружались фото (самые тяжелые элементы страницы) и только потом текст. Mocha сделал наоборот: первым на сайт подгружался текст, и пока человек читал, загружались фото и другие интерактивные элементы.
Уже в самом начале своей работы Эйх заложил в язык основные фундаментальные особенности — объектную модель и широкий функционал.
Изначально язык назвали Mocha. В рабочем проекте было представлено название LiveScript, так как на бренд JavaScript наложила вето Netscape. В итоге при регистрации товарного знака языку было присвоено наименование ECMAScript.
Интересно! До сих пор на открытое использование названия JavaScript компания Netscape согласия не дала.
Даже сейчас иногда возникает путаница с терминами. Многие считают, что JavaScript и ECMAScript — два разных языка, а Java и JavaScript — одинаковые:
-
ECMAScript — стандартизированное название языка, зарегистрированная торговая марка
-
JavaScript — технически «диалект» ECMAScript, фактически — его рабочее название
-
Java — язык программирования, JavaScript — язык создания сценариев
Особенности языка
Изначально JavaScript был создан для браузеров, не требующих низкоуровневого доступа к памяти или процессору.
С помощью современного JS можно создавать:
-
Веб-приложения
-
Чаты, соцсети, компьютерные программы. При запуске JS на сервере и подключении Node.js он становится backend-языком по аналогии с С# или Java
-
Браузерные расширения — скрины, блокировку рекламы и всплывающих окон, обход блокировки отдельных сайтов
-
Мобильные приложения. Создать самое простое приложение и компилировать его под Android или IOS сможет даже вчерашний ученик. С помощью библиотеки React Native можно придумать и разработать нативное приложение
-
Игры. В JS масса библиотек, которые «заточены» под создание гонок, «бродилок», головоломок, стратегий и прочих не менее интересных игрушек
При этом следует учесть, что в браузере JS имеет определенные ограничения — нет прямого доступа к системным функциям ОС, взаимодействия с сервером, откуда идет информация, невозможно получать данные с других серверов. Это сделано для безопасности пользователей и сохранности их личных данных.
В случае когда JScript используется вне браузера, например, на сервере, его возможности практически ничем не ограничены.
Библиотеки и фреймворки JavaScript
Для выполнения стандартных функций при разработке продуктов используются инструменты кодинга. Это фреймворки — готовые инструменты, которые помогают при решении многих задач в программировании, и библиотеки — базовые шаблоны кода, которые подключаются по мере необходимости.
Среди наиболее известных инструментов:
-
jQuery — самая простая библиотека с набором функций для обработки HTML-документов, создания анимаций, обработки событий и настройки Ajax
-
React.js — библиотека с открытым исходным кодом для разработки пользовательских интерфейсов
-
Chart.js. Функционала библиотеки достаточно для создания диаграмм и сложных таблиц с динамически меняющимися данными
-
Infragistics — платформа для создания прототипов, приложений и тестирования
Инструментов для создания кода в JS много, и они постоянно пополняются. Для создания различных программ изучают «базовые» инструменты и регулярно знакомятся с новинками.
Насколько актуален язык javascript
Для понимания актуальности и востребованности JS вкратце перечислим сферы, где он применяется:
Этот язык можно встретить буквально повсюду. Он поддерживается на всех операционных системах, во всех видах браузеров, на ПК и мобильных устройствах.
При этом его нельзя назвать одинаково популярным в разных сферах разработки.
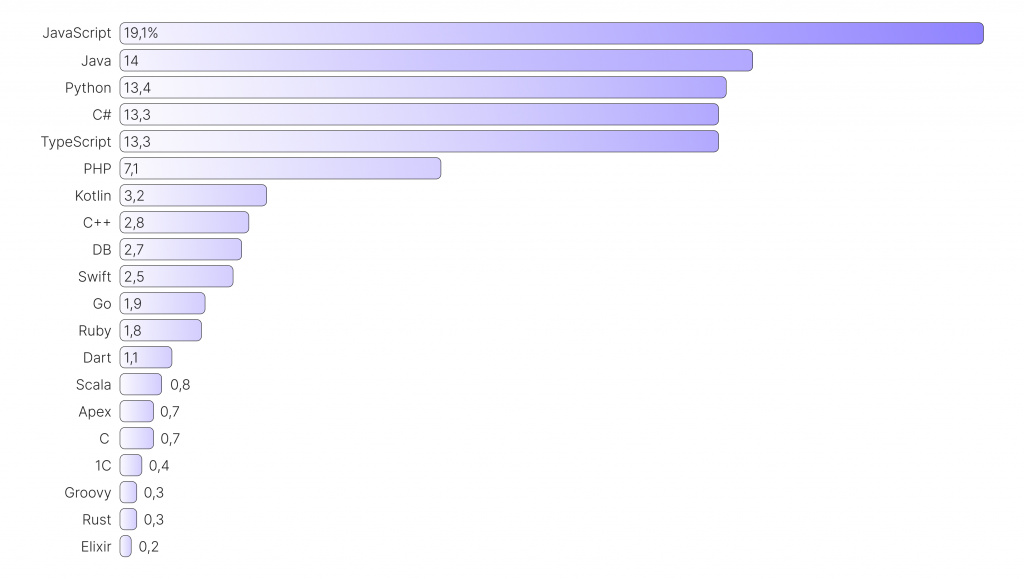
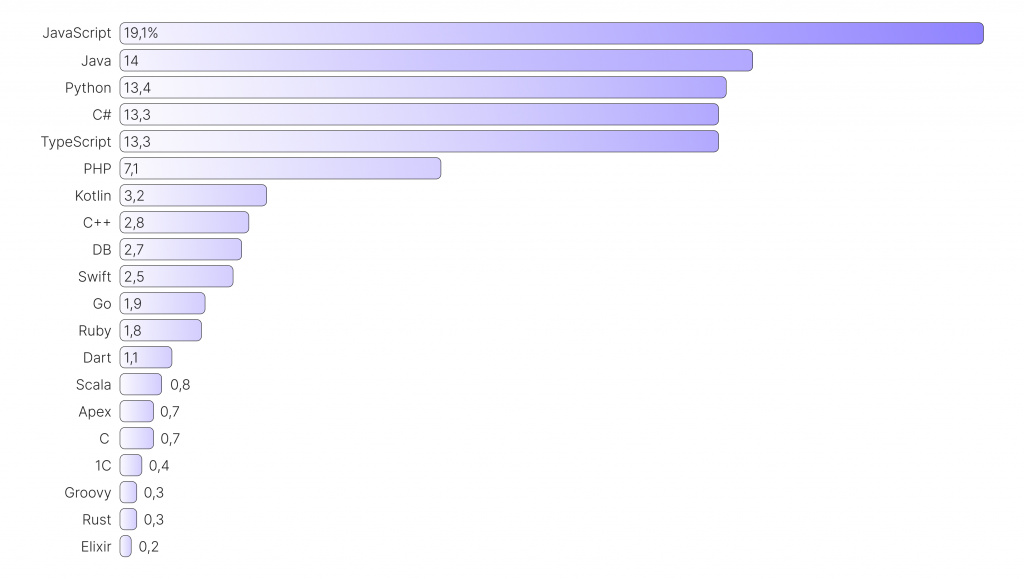
Frontend — работа с пользовательским интерфейсом:

Из таблицы видно: каждый пятый frontend-разработчик в мире работает именно на JS. Причин этому много, и одними из основных являются простота в изучении и возможность браузерного программирования.
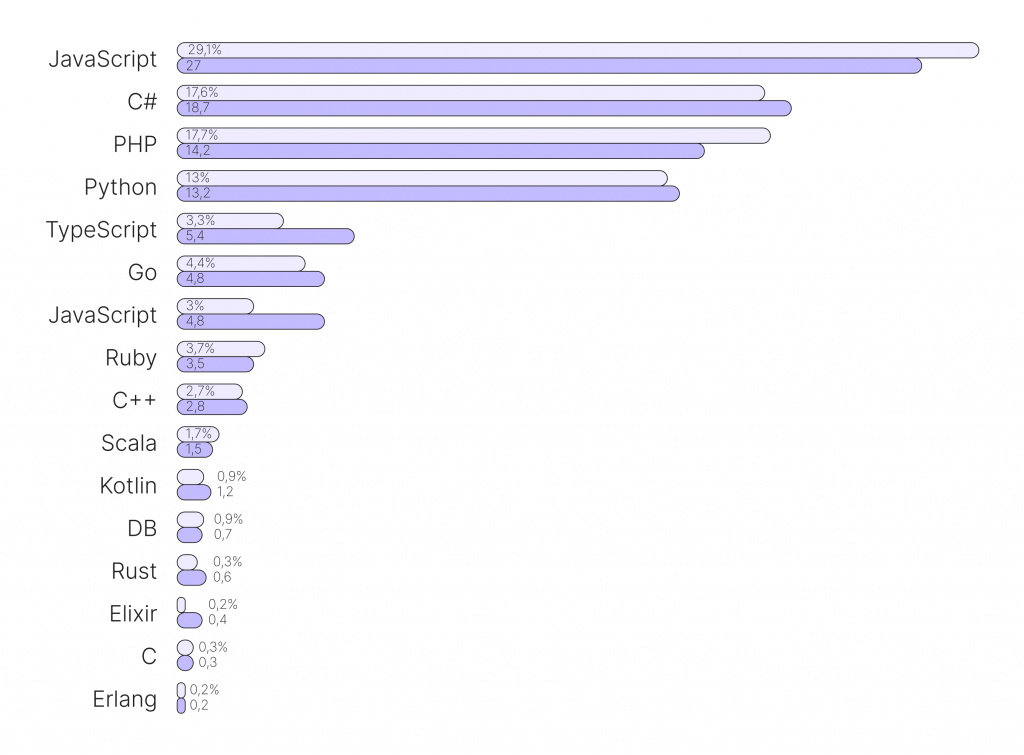
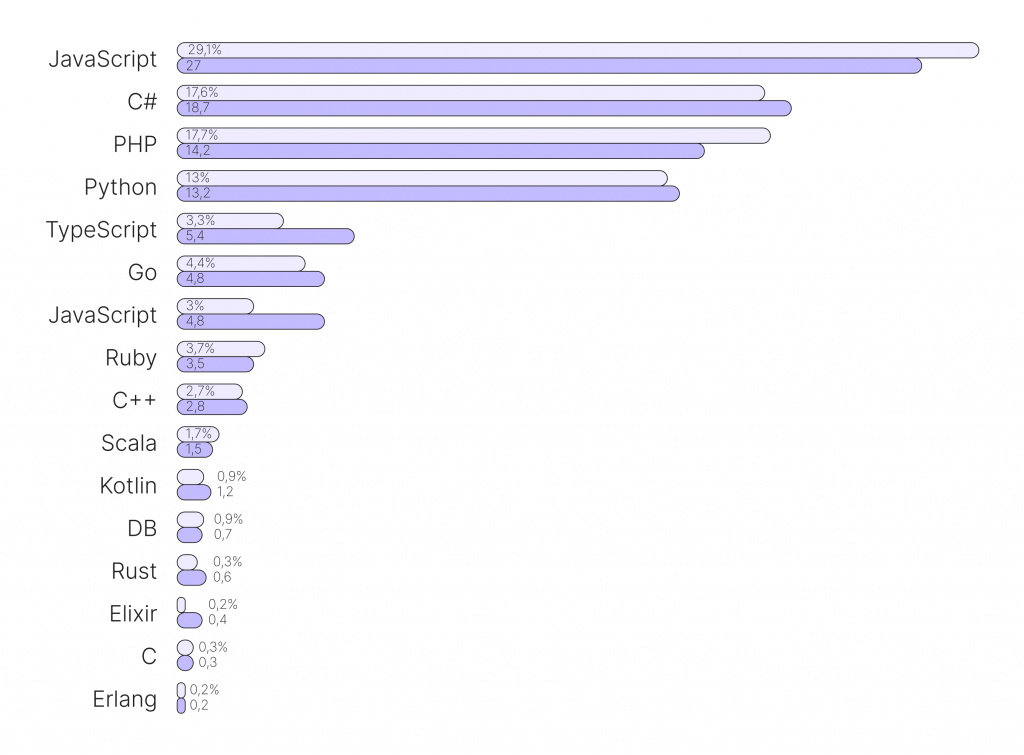
Backend — серверная часть проекта:

Здесь картина иная. Только 4% программистов предпочитают работать на JS.
Высокие рейтинги, повсеместное применение, актуальность в профессиональной среде разработчиков говорят об одном — никаких предпосылок к снижению популярности JS в течение ближайших лет нет.
Вывод
Без JavaScript любой сайт в интернете был бы обычным текстовым документом — зашел, прочел информацию, вышел. Именно благодаря языку скриптов веб-страницы стали интерактивными.
JS — лидер e-коммерции, банкинга, видеостриминга, анимации, онлайн-платежей, соцсетей и всех тех ресурсов, где посетитель проявляет свою активность — покупает, заказывает, отвечает, реагирует.
Язык простой в изучении и применении благодаря библиотекам и фреймворкам. Он не имеет конкурентов в среде frontend-разработки. Хотя технически сайт можно сделать на любом языке программирования, но с JavaScript получится быстрее, проще и дешевле. Освоить работу на JS быстро и просто можно на специализированных курсах. На нашем сайте собраны различные образовательные программы для разработчиков разного уровня.